前言
最近写了一个文字跑马灯的项目需求,刚开始用js写,能够完成需求。后面想着换种方式(分别是html和css)来实现同一个需求,以减少性能消耗。
首先,需求分析:
需求点1.判断文字的长度和容器的长度,如果文字长度大于容器长度则开始滚动,否则不滚动;
需求点2.判断滚动滚动的结束,在结束的时间点触发事件(比如: 增减样式等操作);
一、JS实现
思路:
1.判断文字的长度和容器的长度,如果文字长度大于容器长度,则开始滚动,否则不滚动。(offsetWidth)
2.获取滚动条到元素左边的距离,递归滚动,直到滚动后的距离等于文字的长度退出递归。(scrollLeft)
如果不熟悉offsetWidth,scrollLeft,您可以点击这里offsetWidth、scrollLeft
效果图

注释: 文字抖动现象是因为录制时间过长,ps制作gif文件只能是500帧以下,通过降低帧率才出现了文字抖动。
代码部分
预览Demo:JS实现文字跑马灯
小结
js的方式能够完美的满足子需求点1和自需求点2。
判断文字和容器的长度可以通过offsetWidth来判断。如果文字长度大于容器长度,则开始滚动。
window.onload=function checkScrollLeft(){
// 判断文字长度是否大于盒子长度
if(boxWidth >= textWidth){ return false}
content.innerHTML += content.innerHTML
document.querySelector('.text').classList.add('padding')
// 更新
textWidth = document.querySelector('.text').offsetWidth
// 开始滚动 触发事件
toScrollLeft()
}
判断滚动的结束根据滚动条到元素左边的距离和文字的长度判断,如果滚动条到元素左边的距离等于文字的长度,则结束滚动。
function toScrollLeft(){
// 如果文字长度大于滚动条距离,则递归拖动
if(textWidth > box.scrollLeft){
box.scrollLeft++
setTimeout('toScrollLeft()', 18);
}
else{
// 滚动结束 触发事件
}
}
二、HTML实现
效果图:

代码部分:
<marquee behavior="behavior" width="200" loop="2">1.文字如果超出了宽度自动向左滚动文字如果超出了宽度自动向左滚动。</marquee>
非常简洁的代码~、~

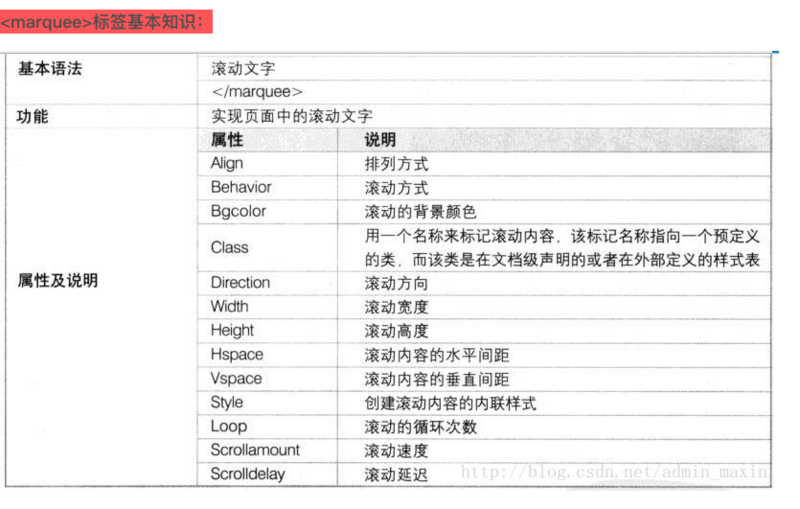
marquee的API
虽然marquee标签的api十分丰富,但是该标签在MDN上是这样描述的:
This feature is obsolete. Although it may still work in some browsers, its use is discouraged since it could be removed at any time. Try to avoid using it.
元素已经过时,请不要再使用。尽管一些浏览器仍然支持它,但它不是必须的。此外,使用这个元素基本上是你可以对你的用户做最糟糕的事情之一,所以请不要这样做。
所以,根据咱们IT圈内的紧跟文档标准的原则,对marquee标签,我们在项目中请尽量不要使用
三、CSS实现
效果图

代码部分
预览Demo: CSS实现文字跑马灯
小结
CSS能满足子需求点1,能够判断什么时候开始滚动。
window.onload=function checkScrollLeft(){
// 判断文字长度是否大于盒子长度
if(textWidth > wrapWidth) {
// 开始滚动 触发事件
text.style.paddingRight = '300px'
cont.style.left = "-870px"
}
}
同时,也能满足子需求点2,判断滚动的结束。
// 滚动结束
document.addEventListener("transitionend", function (){
console.log("end")
}, false)
结语
回顾需求
需求点1.判断文字的长度和容器的长度,如果文字长度大于容器长度则开始滚动,否则不滚动;
需求点2.判断滚动滚动的结束,在结束的时间点触发事件(比如: 增减样式等操作);
实现方式的优劣对比
| js实现跑马灯效果 | html实现跑马灯效果 | css实现跑马灯效果 | |
|---|---|---|---|
| 需求点1 | ✔️ | ✘ | ✔️ |
| 需求点2 | ✔️ | ✘ | ✔️ |
| 兼容性 | ✔️ | ✘ | ✘ |
如果需要满足需求,js和css都能够实现。但是考虑到兼容性,css在ios9以下,安卓4.4以下不支持,其他好的解决方案在考虑中。如果你有好的解决方案,欢迎在下方留言与我交流~
另外,css用作单纯的展示效果用还是能优先考虑的,比如下方的css无缝滚动
效果图

代码部分
预览Demo css无缝滚动动画
所以,工具本身没有优劣之分,什么时候用什么工具。我们要有清晰的思路。
发表回复