前言
前天刚买了个云主机,就开始学着搭博客了,参考了挺多大手的博客,最终还是抉择应用Hexo来作为本人的博客框架。测试完结了,明天也将本人搭博客过程中踩过的坑做一个输入,心愿对有想法要做本人的博客的同学们有一些帮忙。
一、云服务器和域名的购买
-
云服务器
服务器我抉择的是阿里云这边的,因为本人是学生所以体验了一把阿里云的云翼打算,当然阿里云和腾讯云的价格都差不多,同学们能够自行抉择。
-
域名
域名能够上万网本人找本人喜爱的,在这里要说的是,如果是国内的域名是要备案的,我的域名也正在备案当中,大略是6-20个工作日,如果不想等的同学能够购买国外的域名。
二、对于云服务器的操作
-
1.配置平安组规定
因为阿里云是默认不受权80端口的拜访的,所以咱们要手动配置。
关上阿里云服务器治理控制台->点击左侧平安组->点击右侧的配置规定->点击增加平安组规定
如下图
这是个大坑,如果不设置就无法访问服务器,所以放在第一点说。
-
2.配置服务器环境
-
1.服务器环境搭建
-
咱们须要nginx作为咱们的服务器,所以咱们首先要装置nginx。能够应用yum命令间接进行装置。
装置执行命令如下
`yum install -y nginx`
启动服务器:
`systemctl start nginx`
`systemctl enable nginx`
咱们要记住的是/etc/nginx/是nginx默认的配置门路,一会要用到。
* #### 2.配置服务器路由
装置并启动服务器后,咱们就实现了第一步,当初咱们能够尝试应用本人的电脑去拜访服务器的公网IP。咱们能够惊喜地发现,公网IP能够关上一个nginx的默认网页。这样,咱们就胜利了第一步。

然而咱们实际上是想要让这个地址指向咱们的博客,而不是nginx的默认网址,这就须要咱们去配置**nginx的配置文件**。我在配置的时候在网上查到的对于nginx配置文件的无关材料,大部分对于centOS的材料都是说配置位于**etc/nginx/conf.d/** 下的**dafault.conf** 这个配置文件,然而我在配置的时候并没有找到它,起初查看了一下文件构造,[阿里云](https://l.gushuji.site/aliyun)默认的库下载的是fedora版本的nginx,所以咱们应该配置的是位于 **etc/nginx/** 下的 **nginx.conf** 。
咱们先不急着关上这个文件,因为我并不倡议间接配置这个文件,咱们应该先创立一个新的文件,而后采纳include的形式,将这个文件蕴含进nginx.conf中。
操作如下:
在/etc/nginx/目录下创立一个文件夹 叫 **vhost**
cd /etc/nginx
mkdir vhost
cd vhost
vim blog.conf
编辑 blog.conf文件内容
server{
listen 80;
root /home/www/website;这里填博客目录寄存的地址
server_name 这里填域名如(www.baidu.com) 如果临时没有域名就填[阿里云](https://l.gushuji.site/aliyun)的公网ip,当前有了再改回来;
location /{
}
}
保留并退出
`:wq`
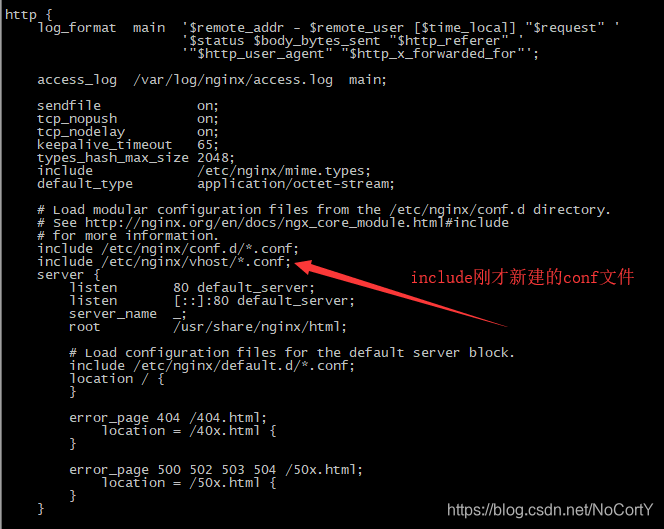
关上/etc/nginx/目录下的nginx.conf文件
`vi /etc/nginx/nginx.conf`

如果当前还想增加新的网站,也能够在vhost目录下新建一个conf配置文件。
在方才咱们本人写的blog.conf配置文件中root的门路相应门路建设博客的目录:
cd /home
mkdir www
cd /www
mkdir website
这样咱们就能够失去 /home/www/website 作为博客的根门路,就和配置文件中的门路对应上了。
-
3.装置Git以及Node.js
-
1.装置Node.js
装置nodejs有很多种形式,我这边就说一种
curl -sL https://rpm.nodesource.com/setup_10.x | bash - yum install -y nodejs装置实现后执行 node -v 和 npm -v 如果打印版本号则装置胜利
[root@localhost /]# node -v v10.9.0 [root@localhost /]# npm -v 6.2.0 -
2.装置Git及配置仓库
这一部分次要目标是让咱们集体的电脑能够通过ssh形式连贯到云服务器,而后咱们就能够通过命令行形式将咱们的博客Po到服务器上。操作如下:
装置git:yum install git
配置git用户adduser git
批改用户权限:chmod 740 /etc/sudoers vi /etc/sudoers找到这个地位增加上面这句话
git ALL=(ALL) ALL
保留退出后 将sudoers文件权限改回原样chmod 400 /etc/sudoers
设置git用户的明码sudo passwd git
切换到git用户,而后在~目录下创立.ssh文件夹su git cd ~ mkdir .ssh cd .ssh生成公钥密钥文件(这一步很重要,也是我踩过的坑)
ssh-keygen
此时在目录下就会有两个文件,别离是id_rsa 和 id_rsa.pub
其中 id\_rsa.pub 就是公钥文件 咱们复制一份cp id_rsa.pub authorized_keys
这样目录下就会有一个authorized\_keys文件,它和id\_rsa.pub截然不同。
最初咱们批改它的权限chmod 600 ~/.ssh/authorized_keys chmod 700 ~/.ssh而后咱们在本人的电脑上本人的电脑上本人的电脑上(重要的事说三遍),关上cmd,应用ssh形式连贯咱们的云服务器。
最初提醒Welcome to Alibaba Cloud Elastic Compute Service !
阐明登录胜利了。
当初咱们要创立一个git的仓库,并且新建一个post-receive文件,操作如下:cd ~ git init --bare blog.git vi ~/blog.git/hooks/post-receive输出以下内容:
git --work-tree=/home/www/website --git-dir=/home/git/blog.git checkout -f
保留退出并授予该文件可执行权限chmod +x ~/blog.git/hooks/post-receive
至此咱们就实现了所有对于服务器端的配置。、
-
三、对于本地主机的操作
-
1.装置Node.js
下载地址:Node.js
装置过程根本间接 下一步 就能够了。
装置实现后应用cmd查看是否装置胜利node -v v10.16.2 npm -v 6.9.0呈现版本号阐明装置胜利
-
2.装置Hexo
因为应用npm间接下载会有很多人遇到卡顿的问题(国外服务器),所以咱们要做的第一步工作是将npm换成淘宝的服务器。
cmd输出上面的命令:npm config set registry https://registry.npm.taobao.org # 而后装置cnpm npm install -g cnpm --registry=https://registry.npm.taobao.org接下来就间接装置 hexo
cnpm install -g hexo-cli而后咱们选一个目录用来初始化博客程序
例如G:/Blogcmd输出:
G: cd Blog hexo init执行胜利后装置两个插件
npm install hexo-deployer-git --save npm install hexo-server之后咱们就能够在本人的本机上查看本人的博客了
hexo g hexo s关上浏览器拜访 http://localhost:4000
-
3.配置\_config.yml实现服务器的部署
在方才生成hexo的目录下,找到\_config.yml,关上它。
找到deploy 做如下配置deploy: type: git repo: git@这里改为服务器公网IP:/home/git/blog.git branch: master message:保留退出
而后尝试写一篇文章并且公布到服务器上hexo new "Hello My First Blog" hexo clean && hexo generate --deploy在服务器上从新运行nginx服务器
nginx -s reload
四、实现部署
实现部署后能够去Hexo主题下载本人喜爱的主题,丑化博客。
当初去本地主机浏览器上输出域名或者公网IP,拜访你的博客吧!
五、结语
欢送大家拜访我的集体博客:Object’s Blog
发表回复