财务报表也称对外会计报表,是会计主体对外提供的反映企业或估算单位肯定期间资金、利润情况的会计报表,由资产负债表、损益表、现金流量表或财务状况变动表、附表和附注形成。财务报表是财务报告的次要局部,不包含董事报告、治理剖析及财务状况说明书等列入财务报告或年度报告的材料。
为了全面系统地揭示企业肯定期间的财务状况、经营成绩和现金流量,财务报表需按财政部会计准则的规范格局设计,因而,财务报表的典型特色是数据更新频繁、剖析维度多、数据起源简单,惯例的报表工具很难同时满足上述所有需要。
而借助控件设计财务报表模板,能够在满足财务数据展现、计算、决策分析的同时,提供如 Excel 个别的应用体验,并可间接复用财务零碎原始的 Excel 报表模板,缩小从本地到线上的数据迁徙工作量。
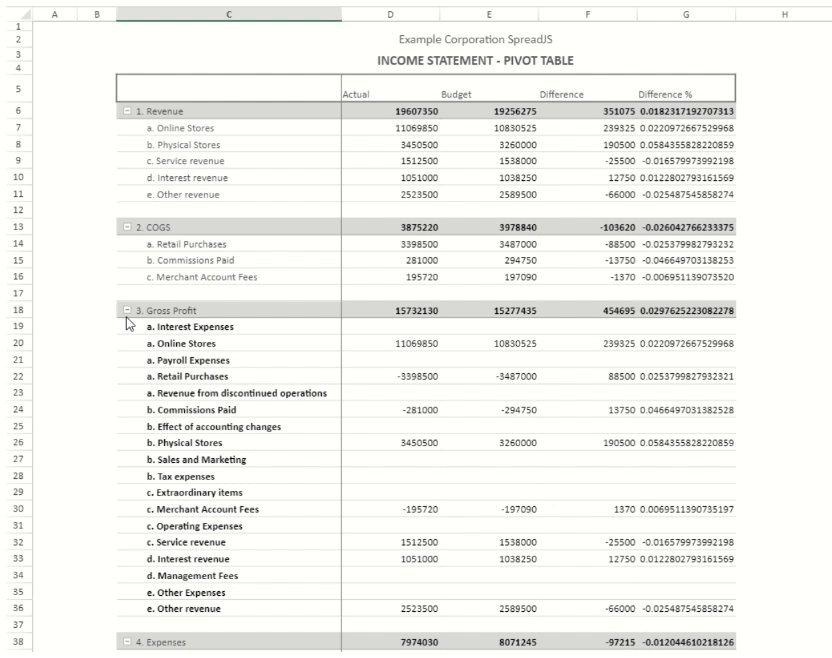
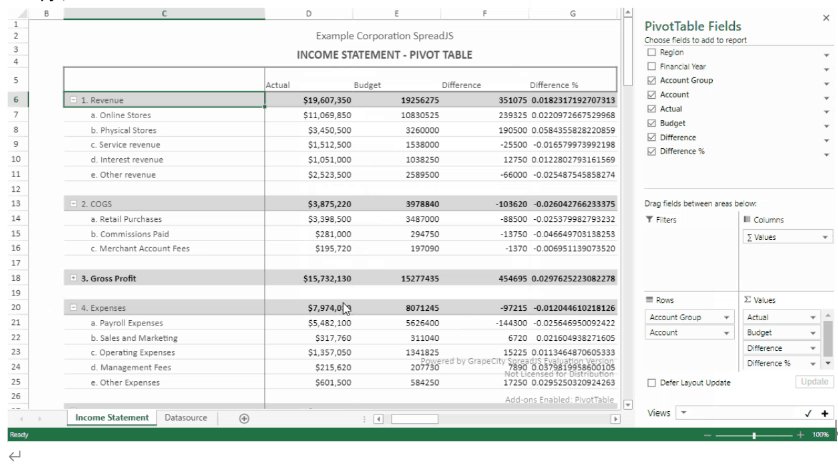
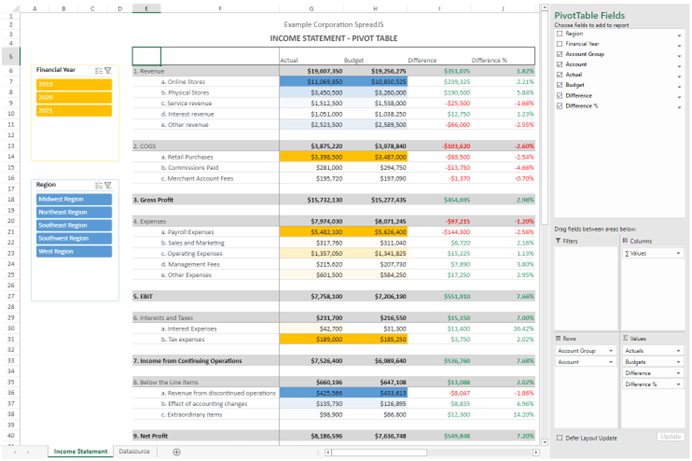
上面将会给大家展现如何在纯前端环境中,利用纯前端表格控件创立损益表,并将其增加到你的Web我的项目中。本文将应用 PivotTables(数据透视表)和 PivotTables Slicer(数据透视表切片器)来创立动静的损益表报告并与之交互。最终成果如图:
创立损益表大抵步骤如下,文中针对每一步操作,都提供了可视化交互和编码两种实现形式:
- 设置数据
- 插入数据透视表
- 构建数据透视表
- 增加计算项
- 增加计算字段
- 增加切片器
- 进行一些外观调整
- 生成报告
点击此处下载残缺Demo。
设置数据
咱们须要做的第一件事就是确保原始数据采纳表格格局。这示意数据合乎以下条件:
- 把原始数据整顿成规范的表格;
- 每个列代表一个字段;
- 没有空白行或列;
- 数据中没有小计、总计这类二次计算的内容。
在此示例中,咱们增加了 Account Group 列来示意报告的不同局部,并将蕴含数据的表命名为 tblIncome。
插入数据透视表
应用设计器组件能够实现可视化操作,下载实现后,从“\SpreadJS.Release.x.x.x\Designer\Designer Runtime”文件夹装置设计器,而后依照以下步骤插入数据透视表:
- 抉择 tblIncome 表
- 在插入选项卡上单击数据透视表
- 抉择“新工作表”
- 最初确定
或者,以上操作也能够通过编写javascript代码实现,参考以下代码:
let pivotTable = sheet.pivotTables.add("myPivotTable", "tblIncome", 1, 1);构建数据透视表
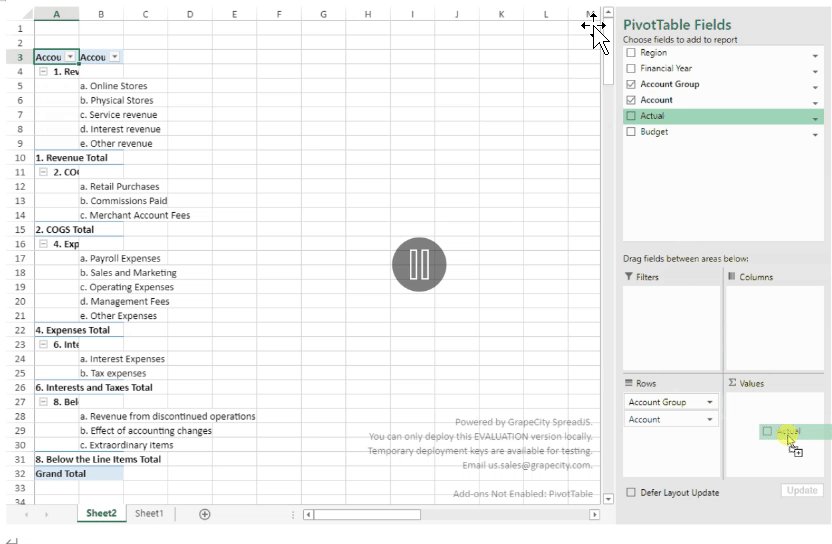
为了精确构建数据透视表,咱们将应用数据透视外表板。如果这里应用的是SpreadJS设计器,则每次单击数据透视表时,面板都会显示在工作表的右侧。
应用以下代码将其增加到 javascript 实例中:
var pt = spread.getActiveSheet().pivotTables.all()[0];
var panel = new GC.Spread.Pivot.PivotPanel('myPivotPanel', pt, document.getElementById("panel"));
panel.sectionVisibility(GC.Spread.Pivot.PivotPanelSection.fields |GC.Spread.Pivot.PivotPanelSection.area);
````
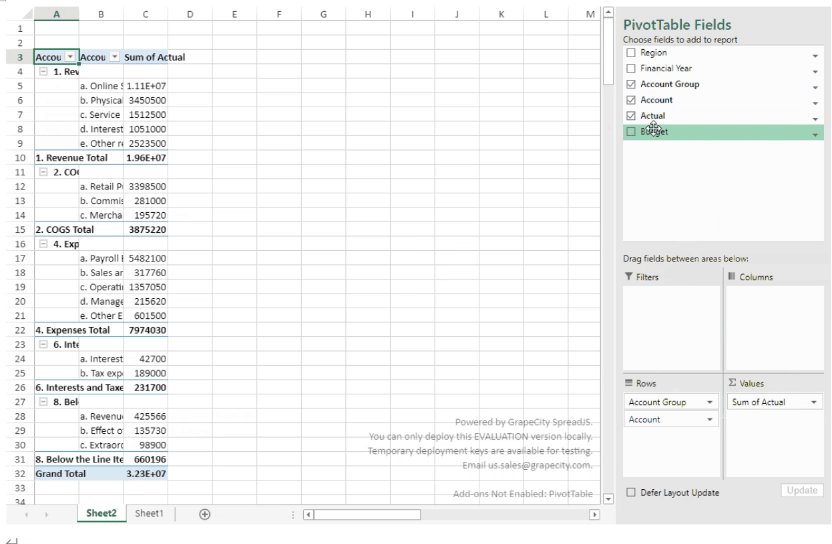
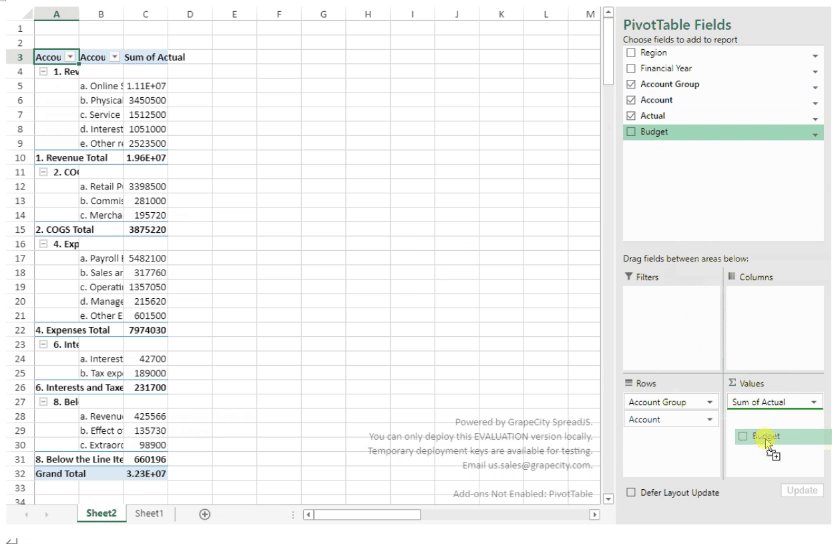
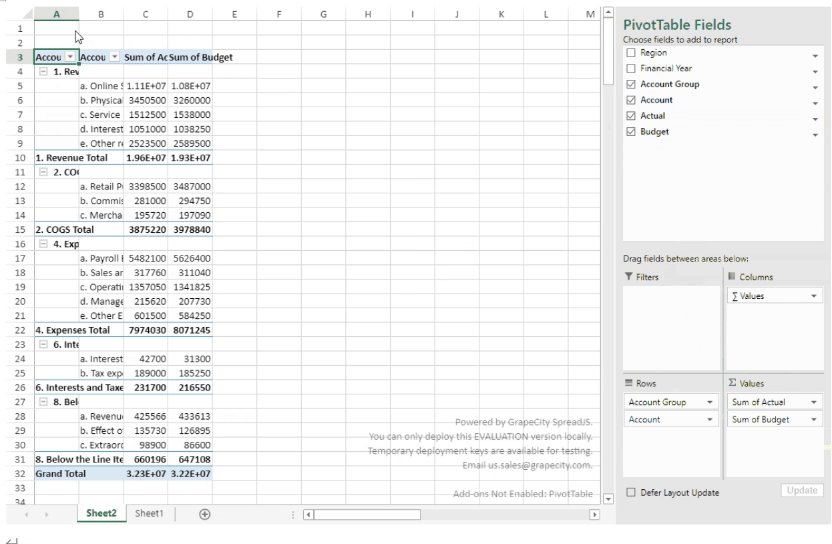
当初拖放右侧区域的字段以构建数据透视表。在咱们的示例中:将 Account Group 和 Account 字段增加到 Rows,并将 Actual 和 Budget 增加到 Values。

留神:数据透视表能够在没有数据透视面板的状况下工作,咱们只是增加了它以方便使用。
#### 增加计算项
除了数据透视表字段中的现有我的项目外,这里还反对应用自定义公式创立一个或多个计算我的项目。
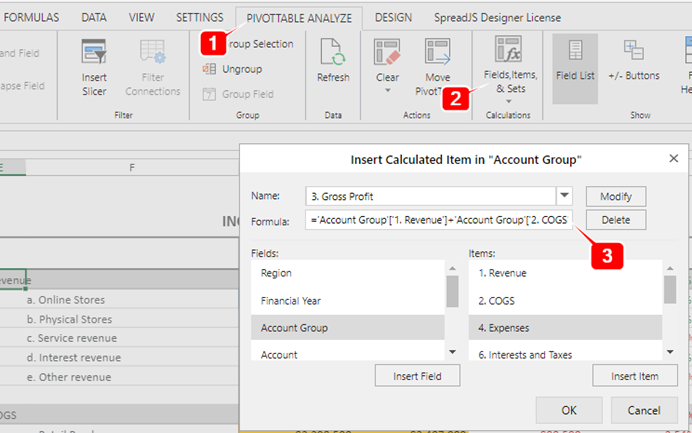
1. 单击数据透视表剖析
2. 字段、我的项目和汇合 → 计算我的项目
3. 设置名称 3. Gross Profit 并作为公式:='Account Group'['1.支出']-'账户组'['2.销货成本']

或者应用一行代码就能够增加计算我的项目:pivotTable.addCalcItem(“Account Group”, “3. Gross Profit”,”=’Account Group'[‘1. Revenue’]-‘Account Group'[‘2. COGS’]”);
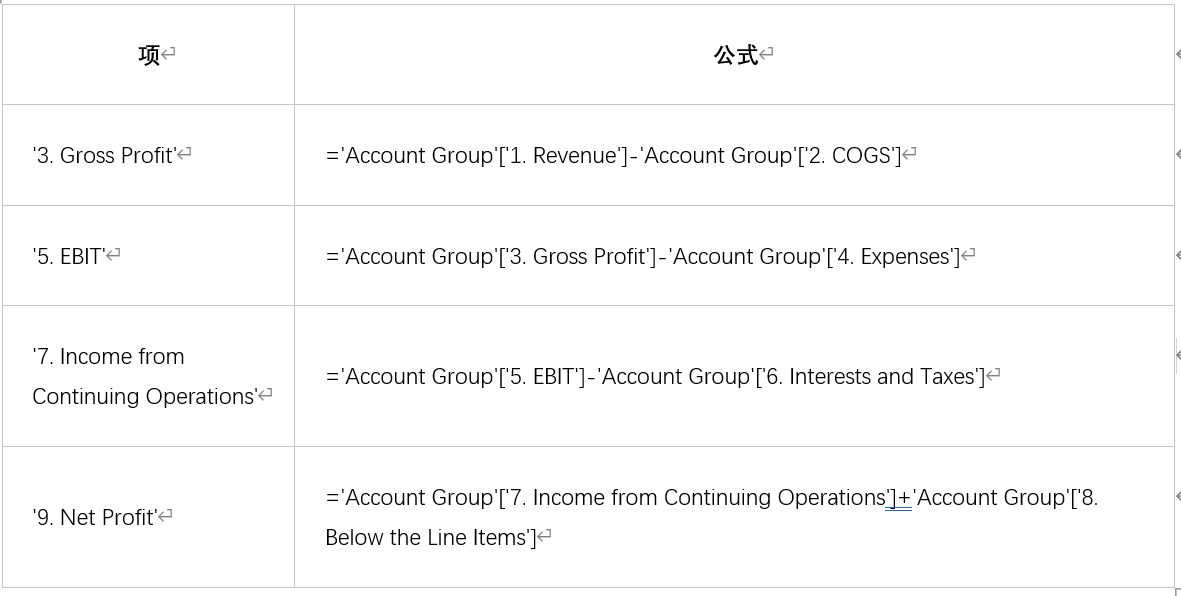
依照上述步骤增加其余计算项。这些公式如下表所示:

这将使咱们的损益表可读性更好。
#### 增加计算字段
损益表常常应用方差分析进行业绩比拟。当实际收入回报高于估算预测或费用低于估算时,估算变动是踊跃的或无利的。
咱们将应用计算字段性能在数据透视表中增加差别和差别百分比。
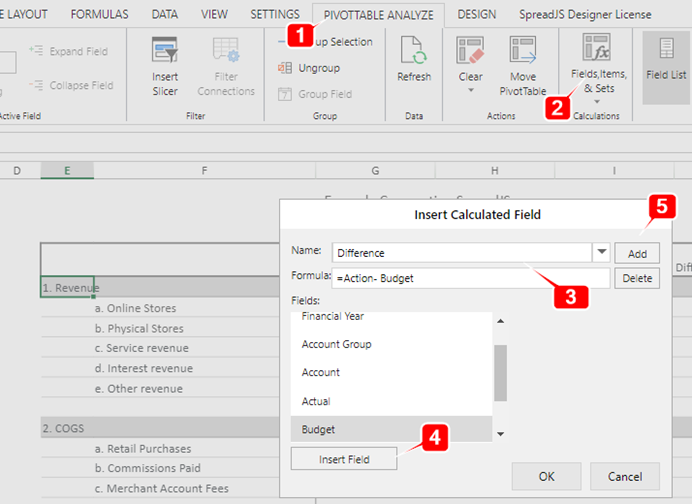
1. 单击数据透视表剖析。
2. 字段、我的项目和汇合 → 计算字段。
3. 设置计算字段的名称差别。
4. 要在公式中增加字段,请抉择该字段,而后单击“插入字段”。
5. 单击增加按钮。

或用JavaScript实现:pivotTable.addCalcField(‘diff’, ‘=Actual-Budget’);
pivotTable.add(“diff”, “Difference”, GC.Spread.Pivot.PivotTableFieldType.valueField);
pivotTable.addCalcField(‘diff%’, ‘=Actual/Budget-1’);
pivotTable.add(“diff%”, “Difference %”, GC.Spread.Pivot.PivotTableFieldType.valueField);
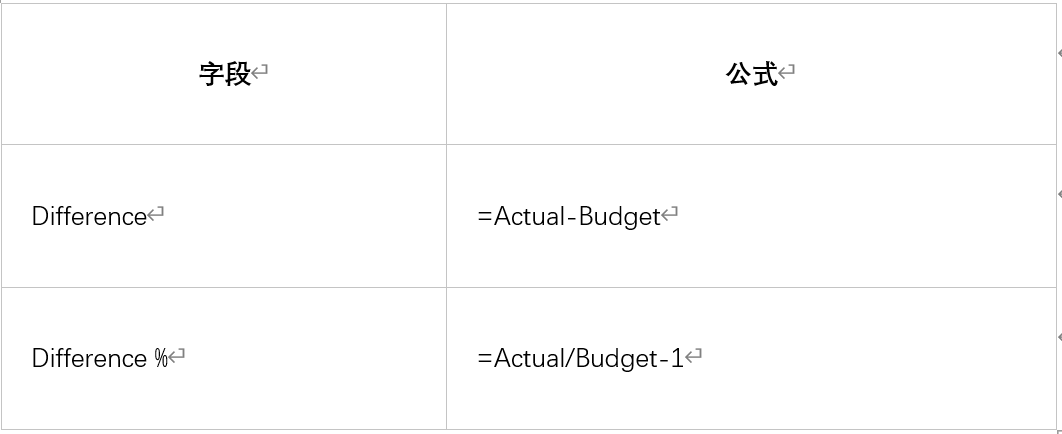
咱们增加的两个字段是差别和差别 %。应用的公式如下:

#### 增加切片器
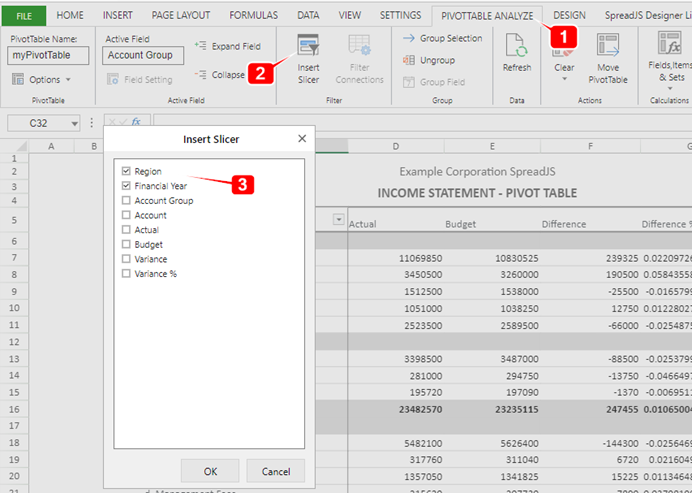
切片器作为用于过滤数据透视表的新性能。应用此性能按地区和财政年度过滤数据。
如果应用的是设计器,执行以下操作:
1. 单击数据透视表剖析
2. 插入切片器
3. 抉择地区和财政年度

或应用JavaScript实现:var regionSlicer = sheet.slicers.add(“Region”, pivotTable.name(), “Region”, GC.Spread.Sheets.Slicers.SlicerStyles.dark1(), GC.Spread.Sheets.Slicers.SlicerType.pivotTable);
var yearSlicer = sheet.slicers.add(“Financial Year”, pivotTable.name(), “Financial Year”, GC.Spread.Sheets.Slicers.SlicerStyles.dark4(), GC.Spread.Sheets.Slicers.SlicerType.pivotTable);
### 进行一些外观调整
为了使数据透视表更易于浏览,这里进行了一些调整,例如:
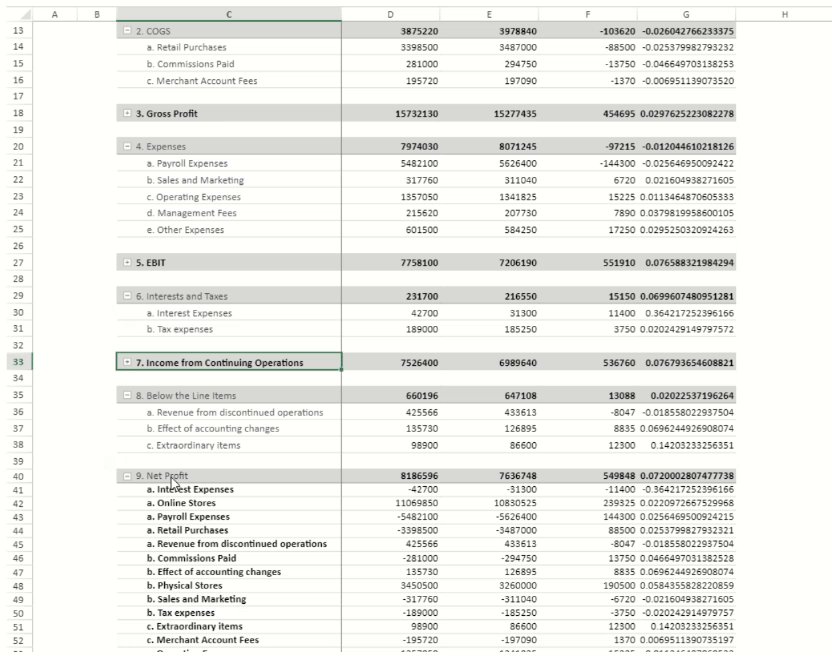
#### 折叠计算项
这将暗藏汇总的帐户以显示计算我的项目的值。

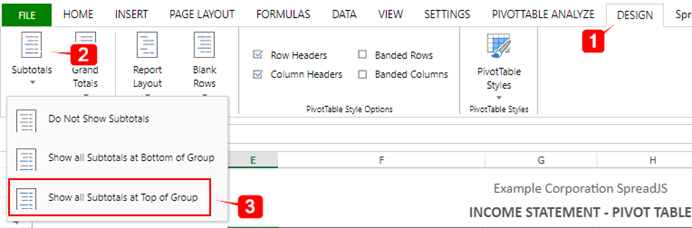
#### 在组顶部显示小计
1. 转到设计选项卡
2. 单击小计
3. 抉择“在组顶部显示所有小计”

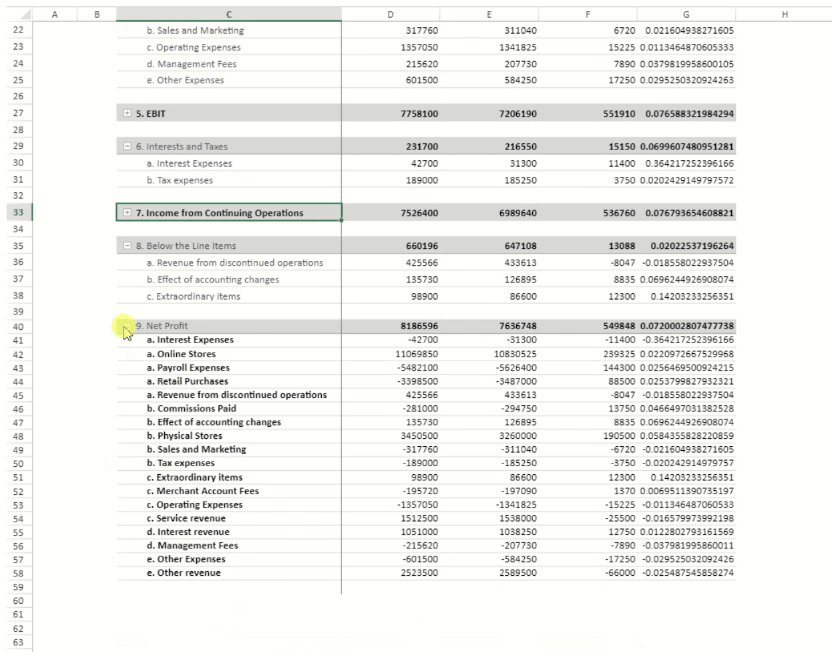
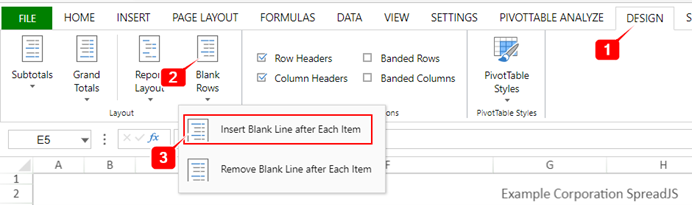
#### 在每个我的项目后插入空行
1. 转到设计选项卡
2. 单击空白行
3. 抉择“在每个我的项目后插入空白行”

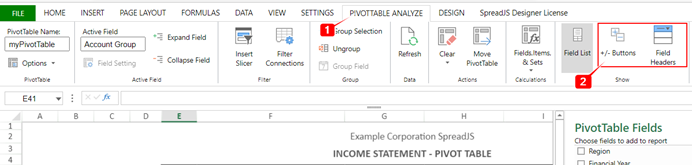
### 暗藏按钮和字段题目
1. 转到数据透视表剖析选项卡
2. 单击按钮和字段题目

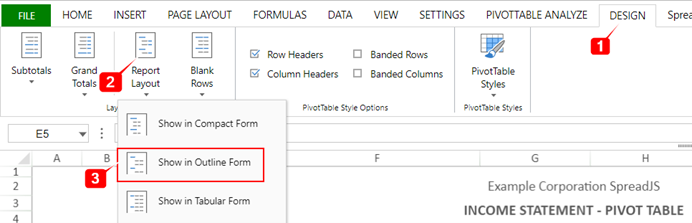
#### 更改枢轴布局
1. 转到设计选项卡
2. 单击报告布局
3. 抉择“以纲要模式显示”

下面提到的批改能够通过代码轻松更改。 SpreadJS 提供了许多不同的选项来依据应用程序的须要自定义数据透视表的外观和性能。咱们能够更改数据透视表选项和布局,如下所示:let option = pivotTable.options;
option = {
allowMultipleFiltersPerField: true,
insertBlankLineAfterEachItem: true, // Insert Blank Line after Each Item *
grandTotalPosition: GC.Spread.Pivot.GrandTotalPosition.row,
subtotalsPosition: GC.Spread.Pivot.SubTotalsPosition.top, // Show SubTotals at the Top of the Group *
displayFieldsInPageFilterArea: GC.Spread.Pivot.DisplayFields.downThenOver,
reportFilterFieldsPerColumn: 1,
bandRows:true,
bandColumns: true,
showRowHeader: true,
showColumnHeader: true,
showDrill: true, // Collapse Buttons *
showMissing: true,
showToolTip: true,
missingCaption: 'something',
fillDownLabels: false,
repeatAllItemLabels: false,
rowLabelIndent: 4,
mergeItem: false,
showHeaders: true // Collapse Field Headers *
};pivotTable.layoutType(1); // Change the Pivot Layout to Outline Form *
条件和自定义格局
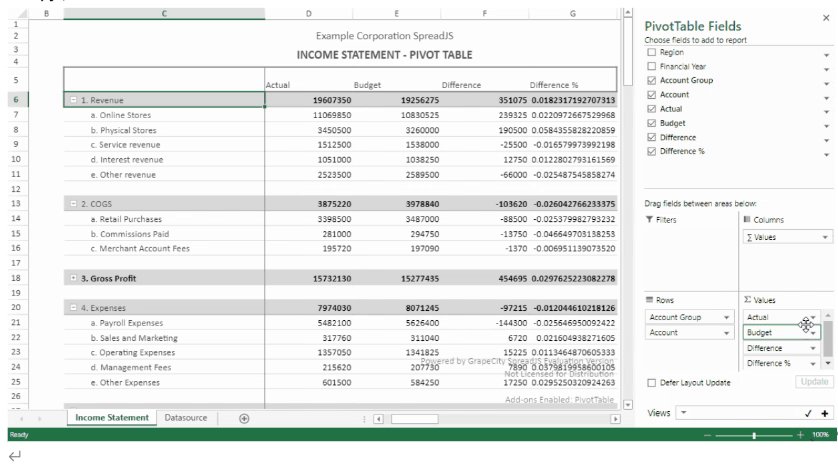
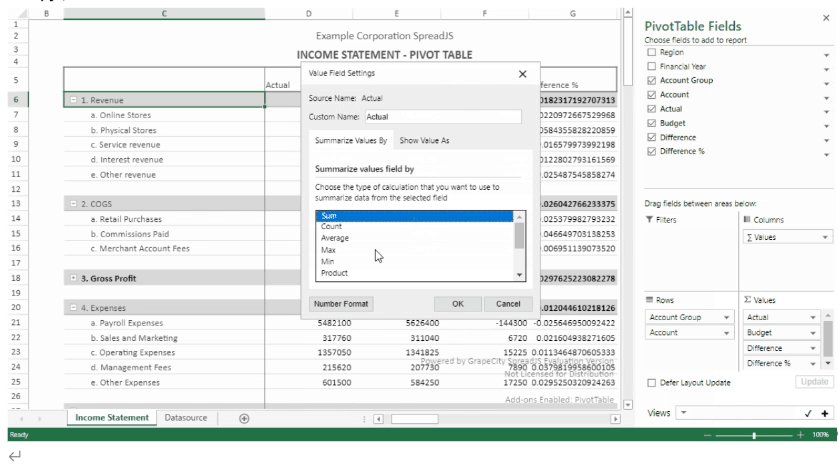
接下来,将格式化数据透视表字段。这里能够应用如下所示的数据透视面板设置格局:
1. 转到值 - > 值字段设置
2. 单击数字格局
3. 设置格局。在咱们的例子中:$#,##0
4. 确认

如果想通过代码执行此操作,请参见下文://identify the area
var areaActual= {
dataOnly: true,
references: [
{
fieldName: "Actual",
items: [fieldName]
}
]
};
var style = new GC.Spread.Sheets.Style();
style.formatter = “$#,##0”;
//set style to the area
pivotTable.setStyle(areaActual, style);
咱们能够对其余字段应用雷同的逻辑。应用下表对应的格局:

这里举荐应用条件格局,以使查看者更快地查看最大的帐户。数据透视表提供了为指定维度设置条件规定的能力。无论数据透视表布局如何变动,条件规定都只遵循指定的维度。
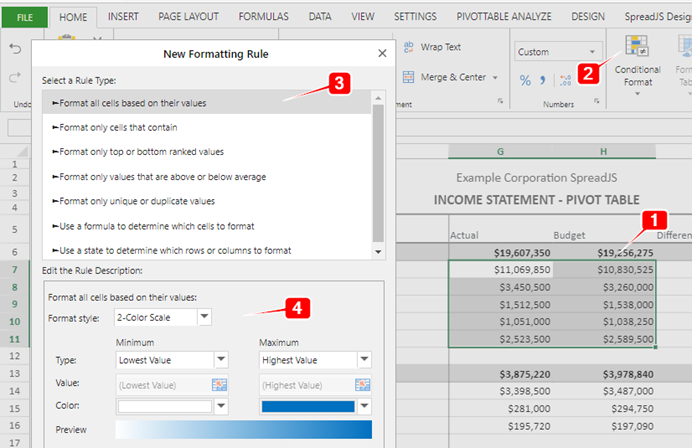
如果应用设计器,依照以下步骤增加条件格局规定:
1. 抉择单元格:G7:H11
2. 主页 → 条件格局 → 新规定
3. 抉择“依据单元格的值格式化所有单元格”
4. 格局款式:2 色标度(蓝色示意最高值,红色示意最低值)

对其余帐户组反复雷同的操作,记住应用黄色作为费用和蓝色作为支出。
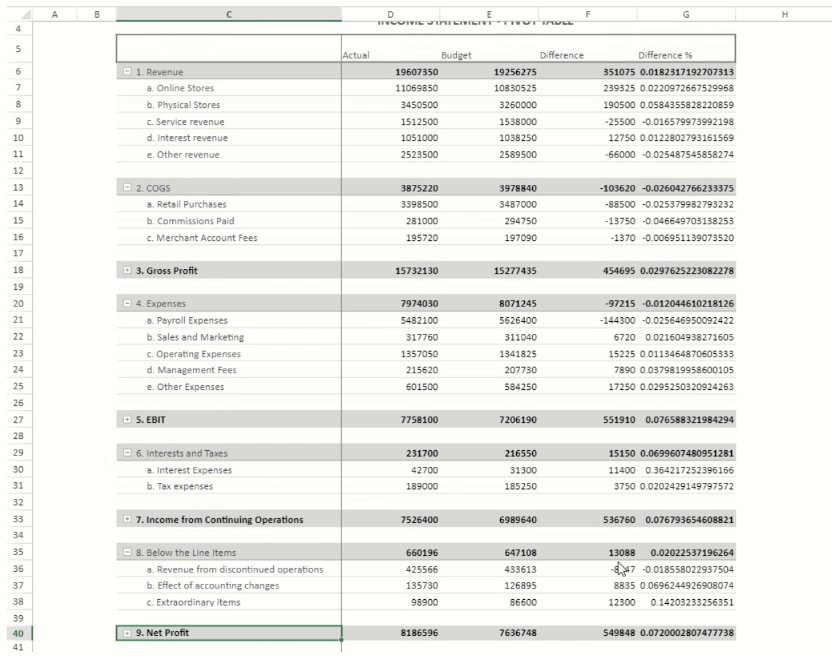
#### 生成报告
上面是咱们制作好的损益表报告截图:

以上就是如何应用 SpreadJS 纯前端表格控件,来生成所需的财务报告来撑持企业的财务利用。
更多纯前端表格在线demo示例 :https://demo.grapecity.com.cn/spreadjs/gc-sjs-samples/index.html
纯前端表格利用场景:https://www.grapecity.com.cn/developer/spreadjs#scenarios
挪动端示例(可扫码体验):http://demo.grapecity.com.cn/spreadjs/mobilesample/
发表回复