大家好,我是半夏👴,一个刚刚开始写文的沙雕程序员.如果喜爱我的文章,能够关注➕ 点赞 👍 加我微信:frontendpicker,一起学习交换前端,成为更优良的工程师~关注公众号:搞前端的半夏,理解更多前端常识,回复 ”网站模板“,免费送N++网站模板!!点我摸索新世界!
原文链接 ==》 http://sylblog.xin/archives/14
在日常的前端开发中, 咱们会常常应用暗影这个成果,(当然你通常是做*管理系统的话,可能有的比拟少)例如上面的一段代码,这段代码是从ant-design 官网上复制下来的代码。
box-shadow: 1px 0 #0000000f,
0 1px #0000000f,
1px 1px #0000000f,
1px 0 #0000000f inset,
0 1px #0000000f inset;作为CSS中最根底的属性(集体想法),大家都晓得box-shadow是用来制作暗影的,然而你真的晓得他是如何生成暗影的吗?他的每个值的意义吗?
作用
box-shadow能够将一个暗影或者多个暗影附加到盒子上,他能够承受没有暗影的none或者以逗号宰割的暗影列表。
语法
box-shadow承受2-4个长度值,一个可选的色彩值,一个可选的inset关键字,省略的长度值默认为0。
/* x偏移量 | y偏移量 | 暗影含糊半径 | 暗影扩散半径 | 暗影色彩 */
box-shadow:offset-x offset-y blur-radius spread-radius. color position;
box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.2);请留神这里起码须要两个长度值,也就是offset-x 和offset-y,暗影含糊/扩散半径能够省略,默认为零!
-
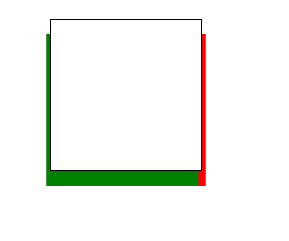
offset-x : 横向偏移量。正值暗影偏移到容器右侧)负值暗影在容器左侧。
box-shadow: -5px 20px 0px 0px green, 5px 20px 0px 0px red ;

- offset-y:竖向偏移量,正值暗影偏移到容器下方,负值暗影偏移到容器上方
- blur-radius :取值为[0,∞],负值有效。
- spread-radius:示意暗影的扩大半径,正值示意往外扩大半径,负值示意往内膨胀半径。
- color: 色彩值,指定暗影的色彩。能够省略,省略默认值为
currentColor.currentColor是CSS的一个关键字。 - inset:内暗影。这个属性也能够卸载offset-x后面。
暗影是在容器下层的
在暗影的利用过程中, 我起初并没有意识到暗影是在容器的下层的,并且它并不会被计算成内容。
晓得应用inset这个属性,我才意识到暗影是在容器的上方的。当然这也可能是内暗影和外暗影的差异。
.boxShadow{
width: 200px;
height: 200px;
border: 1px solid #000;
box-shadow: 5px 20px 0px 0px green ;
}
然而看上面的这个例子:咱们有两个相邻的容器,当给下面的容器增加暗影,整个暗影会笼罩在下方
容器的下面,因为高低两个容器是在同一层面的,所以咱们能够得进去,暗影是在容器的下层的!
咱们仔细观察会发现,尽管暗影超出容器那么多,然而容器并不会呈现滚动条,这齐全能够阐明容器不会作为内容计算!
暗影的前世今生
.boxShadow{
width: 200px;
height: 200px;
border: 1px solid #000;
}下面的代码咱们定义了一个宽高均为200px的容器
暗影的大小与offset
box-shadow: 0px 0px 0px 0px green;当咱们设置偏移量均为0的时候,成果如下:
此时并没有呈现暗影,咱们猜测暗影和容器的大小是统一的吗?还是小的。
上面咱们加上横向和竖向的偏移
box-shadow: 20px 20px 0px 0px green;
此时咱们能够察看到,暗影呈现的两条边是和容器一样长的。所以咱们确定暗影是和容器一样大的!
当咱们给暗影设置横向和竖向偏移的时候,整体间接进行了偏移,而后浏览器将容器上方的那一块给裁剪掉了!
blur-radius
咱们先来看一下官网文档的解释:
A non-zero blur radius indicates that the resulting shadow should be blurred, such as by a Gaussian filter. The exact algorithm is not defined; however the resulting shadow must approximate (with each pixel being within 5% of its expected value) the image that would be generated by applying to the shadow a Gaussian blur with a standard deviation equal to half the blur radius
也就是说,当咱们给暗影加上含糊半径的时候,这个暗影会以每条边的的核心为开始,往线的两边含糊,并且这个半径是含糊半径一半的!
咱们有20px含糊半径:
-shadow: 40px 20px 20px 0px green;
为了直观的展现,咱们将暗影偏移到容器里面。
box-shadow: 300px 0px 60px 0px #0d00ff;
咱们用跟容器一样大的红框标记暗影的本来尺寸,而后用肉眼找到往里隐没的边界(可能不太准),会发现这个内外的含糊大小是一样的。
spread-radius
在MDN上,第四个变量被称作扩散半径。然而我更喜爱称之为扩散距离!
咱们在没有含糊半径的状况下
box-shadow: 20px 20px 0px 10px green;
设置扩散半径是10px,会发现整个暗影的周围都多了10px的间隔。它其实扭转的是暗影的大小。开始的时候暗影的大小和容器一样大,设置扩散半径之后,暗影会往四个方向减少尺寸。
此时如果设置了含糊半径,此时暗影就会以新的的核心为终点,往线的两边含糊。
发表回复