简介
从实现我的项目根本架构 -> 反对多标准打包 -> 实现按需加载 -> 公布 npm 包,带你从 0 到 1 搭建组件库。
搭建我的项目
- 初始化我的项目目录
mkdir lyn-comp-lib && cd lyn-comp-lib && npm init -y- 新建 packages 目录
packages 目录为组件目录,组件一个文件夹为单位,一个文件夹为一个组件
mkdir packages- 新建 /src/index.js
/src/index.js 作为 commonjs 标准的打包入口
mkdir src && cd src && touch index.js- 新建 webpack.common.js
commonjs 标准的 webpack 配置文件
touch webpack.common.js- 新建 webpack.umd.js
umd 标准的 webpack 配置文件
touch webpack.umd.js- 新建 publish.sh
负责构建我的项目 和 公布 npm 包
touch publish.sh- 装置 webpack、webpack-cli
npm i webpack webpack-cli -D我的项目目录构造
开始编码
目前咱们只是为了验证架构设计,所以只会写一些简略的 demo
组件
在 packages 目录中新建两个目录,作为组件目录
其实这个目录构造参考了 element-ui 组件库,为反对 按需加载 做筹备
- /packages/hello/src/index.js
// hello function
export default function hello (msg) {
console.log('hello ', msg)
}- /packages/log/src/index.js
// log function
export default function log (str) {
console.log('log: ', str)
}引入并导出组件
在 /src/index.js 中对立引入我的项目中的组件并导出
// 当组件变得宏大时这部分可主动生成,element-ui 就是采纳主动生成的形式
import hello from '../packages/hello/src/index'
import log from '../packages/log/src/index'
export default {
hello,
log
}编写 webpack 配置文件
- /webpack.common.js
const path = require('path')
module.exports = {
entry: './src/index.js',
// 应用 开发者 模式,目标是为了一会儿的调试,理论开发中可改为 production
mode: 'development',
output: {
path: path.join(__dirname, './lib'),
filename: 'lyn-comp-lib.common.js',
// commonjs2 标准
libraryTarget: 'commonjs2',
// 将 bundle 中的 window 对象替换为 this,不然会报 window is not defined
globalObject: 'this',
// 没有该配置项,组件会挂载到 default 属性下,须要 comp.default.xxx 这样应用,不不便
libraryExport: 'default'
}
}- /webpack.umd.js
const path = require('path')
module.exports = {
// 理论开发时这部分能够主动生成,可采纳 element-ui 的形式
// 按需加载 须要将入口配置为多入口模式,一个组件 一个入口
entry: {
log: './packages/log/src/index.js',
hello: './packages/hello/src/index.js'
},
mode: 'development',
output: {
path: path.join(__dirname, './lib'),
filename: '[name].js',
// umd 标准
libraryTarget: 'umd',
globalObject: 'this',
// 组件库裸露进去的 全局变量,比方 通过 script 形式引入 bundle 时就能够应用
library: 'lyn-comp-lib',
libraryExport: 'default'
}
}package.json
{
"name": "@liyongning/lyn-comp-lib",
"version": "1.0.0",
"description": "从 0 到 1 搭建组件库",
"main": "lib/lyn-comp-lib.common.js",
"scripts": {
"build:commonjs2": "webpack --config webpack.common.js",
"build:umd": "webpack --config webpack.umd.js",
"build": "npm run build:commonjs2 && npm run build:umd"
},
"keywords": ["组件库", "0 到 1"],
"author": "Li Yong Ning",
"files": [
"lib",
"package.json"
],
"repository": {
"type": "git",
"url": "https://github.com/liyongning/lyn-comp-lib.git"
},
...
}解释
-
name
在 包 名称前加本人的 npm 账户名,采纳 npm scope 的形式,包目录的组织形式和一般包不一样,而且能够无效的防止和别人的包名抵触
-
main
通知应用程序 ( import hello from ‘@liyongning/lyn-comp-lib’ ) 去哪里加载组件库
-
script
构建命令
-
files
公布 npm 包时通知公布程序只将 files 中指定的 文件 和 目录 上传到 npm 服务器
-
repository
代码仓库地址,选项不强制,能够没有,不过个别都会提供,和别人共享
构建公布脚本 publish.sh
shell 脚本,负责构建组件库和公布组件库到 npm
#!/bin/bash
echo '开始构建组件库'
npm run build
echo '组件库构建实现,当初公布'
npm publish --access publicREADME.md
一个我的项目必可少的文件,readme.md,负责通知他人,如何应用咱们的组件库
构建、公布
到这一步,不出意外,开篇定的指标就要实现了,接下来执行脚本,构建和公布组件库,当然公布之前你应该有一个本人的 npm 账户
sh publish.sh执行脚本过程中没有报错,并最初呈现以下内容,则示意公布 npm 包胜利,也能够去 npm 官网 查看
...
npm notice total files: 5
npm notice
+ @liyongning/lyn-comp-lib@1.0.0测试
接下来咱们新建一个测试项目去理论应用方才公布的组件库,去验证其是否可用以及是否达到咱们的预期指标
新建我的项目
- 初始化我的项目目录
mkdir test && cd test && npm init -y && npm i webpack webpack-cli -D && npm i @liyongning/lyn-comp-lib -S查看 日志 或者 package.json 会发现 组件库 曾经装置胜利,接下来就是应用了
- 新建 /src/index.js
import { hello } from '@liyongning/lyn-comp-lib'
console.log(hello('lyn comp lib'))- 构建
npx webpack-cli --mode development在 /dist 目录会生成打包后的文件 mian.js,而后在 /dist 目录新建 index.html 文件并引入 main.js,而后在浏览器关上,关上控制台,会发现输入如下内容:
- 是否按需加载
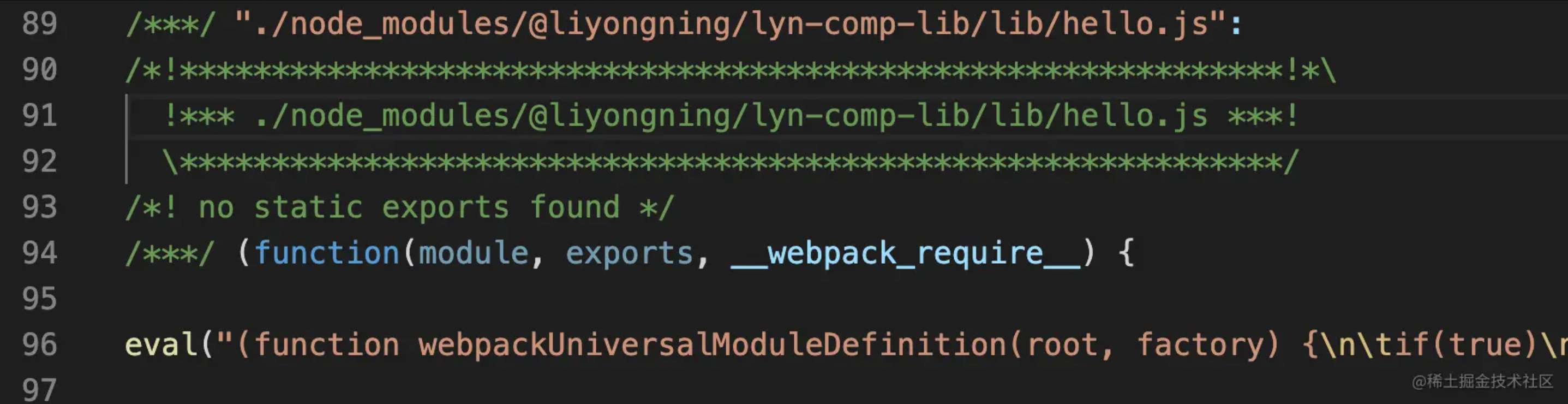
咱们在 /src/index.js 中只引入和应用了 hello 办法,在 main.js 中搜寻 hello function 和 log function 会发现都能搜到,阐明当初是全量引入,接下来依据 应用文档(README.md) 配置按需加载
从这张图上也能看出,引入是 commonjs 的包,而不是 “./node_modules/@liyongning/lyn-comp-lib/lib/hello.js
- 依据组件库的应用文档配置按需加载
装置 babel-plugin-component
装置 babel-loader、@babel/core
npm install --save-dev babel-loader @babel/core// webpack.config.js
const path = require('path')
module.exports = {
entry: './src/index.js',
mode: 'development',
output: {
path: path.resolve(__dirname, './dist'),
filename: 'main.js'
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader'
}
]
}
}装置 @babel/preset-env
{
"presets": ["@babel/preset-env"],
"plugins": [
[
"component",
{
"libraryName": "@liyongning/lyn-comp-lib",
"style": false
}
]
]
}- 配置 package.json 的 script
{
…
scripts: {
"build": "webpack --config webpack.config.js"}
…
}
* 执行构建命令
npm run build
* 反复下面的第 4 步,会发现打包后的文件只有 `hello function`,没有 `log function`

而且理论的包体积也小了
**OK,指标实现!!如有疑难欢送发问,共同进步**
## 链接
* [组件库专栏](https://mp.weixin.qq.com/mp/appmsgalbum?__biz=MzA3NTk4NjQ1OQ==&action=getalbum&album_id=2259813235891863559#wechat_redirect)
- [github](https://github.com/liyongning/lyn-comp-lib.git)
感激各位的:**点赞**、**珍藏**和**评论**,咱们下期见。
---
**当学习成为了习惯,常识也就变成了常识**,扫码关注微信公众号,独特学习、提高。文章已收录到 [github](https://github.com/liyongning/blog),欢送 Watch 和 Star。
发表回复