若该文为原创文章,未经容许不得转载
原博主博客地址:https://blog.csdn.net/qq21497936
原博主博客导航:https://blog.csdn.net/qq21497936/article/details/102478062
本文章博客地址:https://blog.csdn.net/qq21497936/article/details/107225730
各位读者,常识无穷而人力有穷,要么改需要,要么找专业人士,要么本人钻研
红瘦子(红模拟)的博文大全:开发技术汇合(蕴含Qt实用技术、树莓派、三维、OpenCV、OpenGL、ffmpeg、OSG、单片机、软硬联合等等)继续更新中…(点击传送门)
上一篇:《程序员应具备的PS基本技能(二):程序员切图最常应用的工具组-抉择工具组》
下一篇:敬请期待…
前言
通过后面的篇章,具备了对PS基本操作的认知,作为程序员咱们晓得后面这几个就行了,而后本篇章来进行实战。
原图
原图咱们就应用如下图:
示例1:获取设计图像的大小并调整
步骤一:抉择菜单栏的中“图像”,点击图像大小
步骤二:查看图像信息
步骤三:开始调整,抉择宽度高度的单位(像素)
步骤四:改为指标大小,如1920×1080
步骤五:确认后,查看图像信息
示例2:获取图标的地位和大小
步骤一:查看到图标的间隔信息
选中图层,按crtl+鼠标,能够查看到图标的间隔信息,如下图:
步骤二:更改单位
应用ctrl+r,呈现“参考线”,如下图:
鼠标右键,抉择“像素”,如下图:
步骤三:查看像素
选中图层,ctrl+鼠标,即可查看,如下图:
步骤四:查看图层自身的像素信息
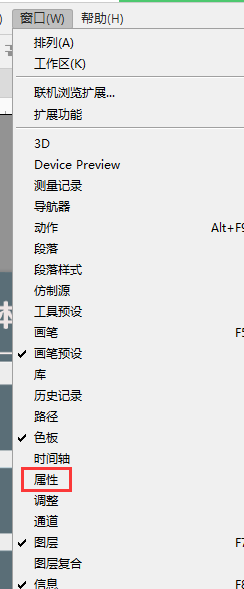
关上“属性”窗口。
   抉择“图层”即可查看:
示例3:切图标的切图
步骤一:选中该图层
个别对于选中就会有选中标识,PS中没有,如下图:
能够长按alt+鼠标点击任意其余图层,能够反馈出到底抉择了哪一个图层图片,如下图:
步骤二:确认图层
查看右下角图层,确认是须要切图的图层,如下图:
步骤三:鼠标右键抉择“疾速导出为PNG”
步骤四:导出
步骤五:确认导出胜利
查看到处文件夹,如下图:
(其余图标相似)
示例4:切图标为固定大小
步骤一:选中该图层
个别对于选中就会有选中标识,PS中没有,如下图:
能够长按alt+鼠标点击任意其余图层,能够反馈出到底抉择了哪一个图层图片,如下图:
步骤二:确认图层
查看右下角图层,确认是须要切图的图层,如下图:
步骤三:鼠标右键抉择“导出为…”
步骤四:导出参数调整
步骤五:导出
步骤六:确认导出
查看到处文件夹,如下图:
上一篇:《程序员应具备的PS基本技能(二):程序员切图最常应用的工具组-抉择工具组》
下一篇:敬请期待…
发表回复