一、创建GitHub Pages站点
GitHub Pages是一种静态站点托管服务,旨在直接从GitHub仓库托管您的个人,组织或项目页面。每个GitHub帐户和组织都有一个站点。
1.新建仓库
访问GitHub官网 https://github.com 登陆GitHub账号,新建仓库,名称固定格式为: <username>.github.io
其中username是GitHub上的用户名(或组织名称)如果仓库名称的第一部分与您的用户名不完全匹配,则无法正常工作,因此请务必正确使用。
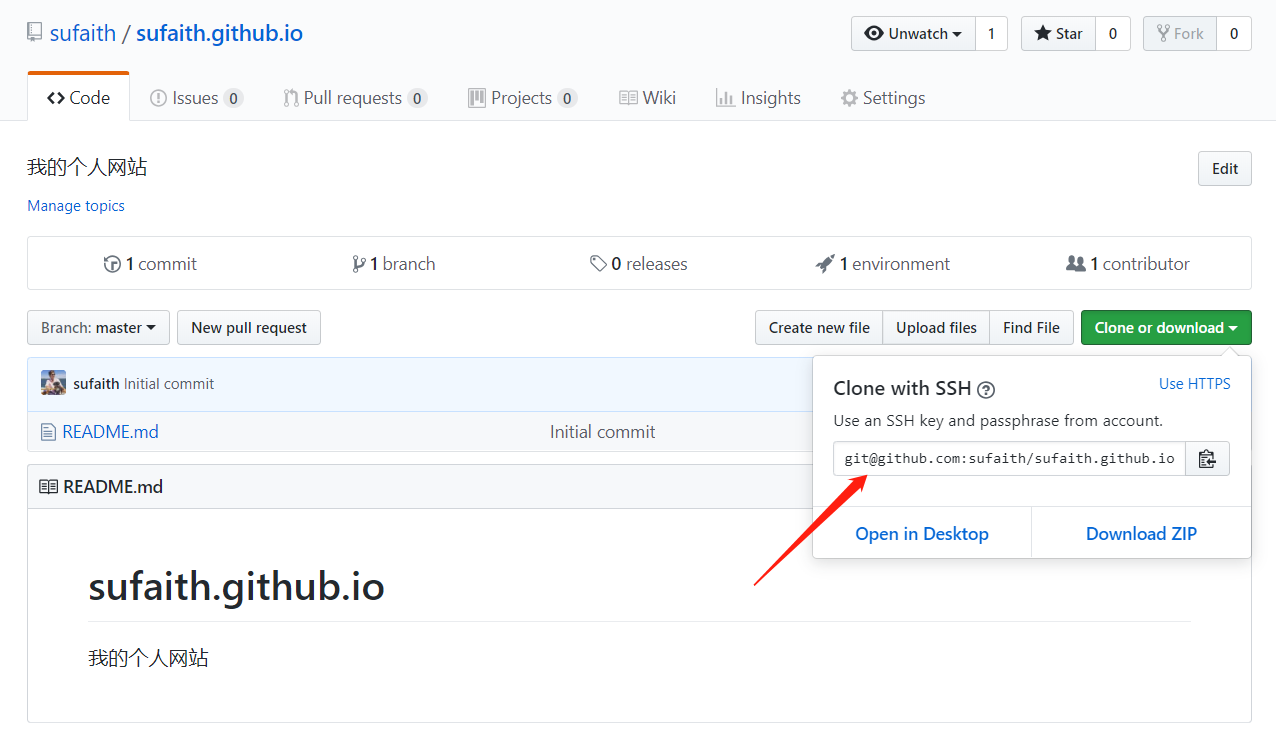
2.将仓库代码clone到本地
使用SSH或HTTPS方式, 将仓库代码拉取到本地(SSH方式需要配置SSH keys, HTTPS方式需要输入账号密码)

3.本地新建index.html文件
4.将本地代码推送到github
5. 访问站点
在浏览器中访问 http://<username>.github.io, 即可访问到你的网站首页, 内容为你刚才新建的index.html文件
二、自定义域名
1.项目代码中设置自定义域名(创建CNAME文件)
点击当前项目的【Settings】, 在【Custom domain】一栏输入你自定义的二级域名, 然后点【Save】
此时会在你的项目根目录下会自动生成一个CNAME文件, 文件内容为你自定义的二级域名。
2.域名解析中添加CNAME类型的解析记录
登陆到你自己的域名管理后台,新增一条CNAME类型的域名解析记录, 内容如下:
记录类型: CNAME
主机记录: 自定义的二级域名
记录值: <github用户名>.github.io
保存后, 稍等几分钟,在浏览器访问你自定义的二级域名即可正常链接到你的github个人网站。
三、Hexo搭建网站
Hexo官网中文版 https://hexo.io/zh-cn
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
1.安装Hexo
(1) 安装依赖的应用程序:
Node.js (最低支持版本6.9,下载地址: https://nodejs.org/en)
Git (下载地址:https://git-scm.com/download)
(2) 使用 npm 安装全局安装Hexo
如果npm安装速度过慢, 可使用淘宝NPM镜像(http://npm.taobao.org) 代替npm
$ npm install -g hexo-cli
2.Hexo新建项目
(1) 新建网站项目, 并安装依赖库
在本地电脑上, 指定一个文件夹用于存放hexo项目代码, 执行以下指令:
$ hexo init <folder>
$ cd <folder>
$ npm install
新建完成后,指定文件夹的目录如下:
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
(2) 本地预览
首先在当前项目下, 安装 hexo-server 模块
npm install hexo-server –save
安装完成后,输入以下命令以启动服务器,您的网站会在 http://localhost:4000 下启动。在服务器启动期间,Hexo 会监视文件变动并自动更新,您无须重启服务器。
hexo server
浏览器访问 http://localhost:4000, 即可访问网站首页。
3.Hexo配置与部署
(1) 修改配置文件_config.yml
安装 hexo-deployer-git依赖库
npm install hexo-deployer-git –save
修改配置(改为你自己的GitHub项目地址, 并且确保GitHub已配置了你当前机器的SSH密钥)
deploy:
type: git
repo: <repository url> #git@github.com:sufaith/sufaith.github.io.git
branch: [branch] #master
message: [message]
repo: 库(Repository)地址
branch: 分支名称。
message: 自定义提交信息 (默认为 Site updated: {{ now(‘YYYY-MM-DD HH:mm:ss’) }})
将url 修改为 您的站点网址 http://yoursite.com/
(2) source目录下,创建CNAME文件
CNAME文件的内容为你自定义的二级域名
(3) 生成静态文件
hexo generate
#简写为:
hexo g
执行 hexo generate g命令后, 会在项目根目录下自动生成 public 文件夹, 该文件夹即是我们网站所需的静态文件。
(4) 一键部署静态文件至github
#先清除站点文件,然后重新生成站点文件并将之推送到指定的库分支
hexo clean && hexo deploy
#简写为:
hexo clean && hexo d
执行命令后, 成功将生成的静态文件推送到GitHub。
(5) 访问网站
在浏览器输入你自定义的二级域名, 即可正常访问到你用GitHub+Hexo搭建的网站。
发表回复