一. 什么是 vue-router?
路由是指单页利用的门路管理器,使得咱们构建单页面利用变得更加容易。Vue 的单页面利用是基于路由和组件的,路由用于设定拜访门路,并且将门路和组件按映射起来,传统的界面跳转是通过 a 标签来进行跳转界面的,在咱们应用 vue-router 治理单页面利用的时候,切换界面的时,则是门路之间的切换,此时也能够说为组件之间的切换。也就是说,路由模块的实质,就是建设起 url 和界面之间的映射分割。但在咱们上边说到了传统的跳转界面形式是用 a 标签来进行跳转界面的,那么当咱们应用 vue 的时候还要用 a 标签来跳转界面吗?答案是否定的,如果咱们来进行跳转界面时,a 标签会不行的,那么为什么呢?答案很简略,咱们的我的项目中是单页面利用,使用 a 标签是无奈跳转到别的界面的,但拜访内部链接还是能够的哦。那从哪能够看出咱们的我的项目是单页面利用呢?当咱们用 vue-cli 搭建脚手架时能够看到咱们的我的项目中只有一个 index.html,还有一种就是当咱们输出命令 npm run build 进行我的项目打包的时候,会生成 dist 文件夹,在文件夹中有着动态文件包和 index.html 此时也能展示咱们的 vue 我的项目是单页面利用。
二.vue-router 的实现原理以及两种模式
因为咱们下面以及说到并解释了单页面利用,此时不再过多解释,当咱们在我的项目中应用 vue-router,它在加载界面时,并不会加载整个界面,而是更新路由所在门路所对应的组件。这样的作法使得当咱们切换路由时,不会从新申请界面,而是通过不同的门路来去申请不同的资源。而在 vue-router 中的单页面利用中,也提供着两种形式:Hash 模式和 History 模式, 而在 vue-router 中默认为 hash 模式。
Hash 模式
当 vue-router 应用 hash 模式时 - 应用的是 url 的 hash 来模仿一个残缺的 URL,于是当 URL 扭转时,页面不会从新加载。hash(#)是 URL 的锚点,代表的是网页中的一个地位,单单扭转 #后的局部,浏览器会跳转到相应的地位,而不会从新加载界面,因为 HTTP 申请中不蕴含#后的局部,所以说像 URL 中增加锚点#是不会影响到服务器端的,然而每跳转一次路由,都会更改# 后的局部,这时会在浏览器的历史记录中增加记录,点击回退按钮或者应用 $router.back() 等实现界面的回退。
history 模式
此处援用下官网文档:如果不想要很丑的 hash,咱们能够用路由的 history 模式,这种模式充分利用 history.pushState API 来实现 URL 跳转而毋庸从新加载页面。
` 在这里插入代码片
const router = new VueRouter({
mode: 'history', // 此时应用 history 模式
routes: [...] // 路由配置
}) 因为应用 hash 模式时,会在 Url 门路中退出锚点,如果想要不退出锚点失常的 Url, 咱们还是须要应用好这种模式,这种模式充分利用 history.pushState 来实现 Url 的跳转而无需去加载界面。
三. 如何装置和配置 vue-router
装置
在终端中输出 npm install vue-router --save 下载 vue-router(前提须要装置过 node.js),此时能够看到 package.json 文件中削减了 vue-router 的依赖。
配置
1. 在 src 新建文件 index.js(起什么名字都能够,在 main.js 引入对就 ok)
2. 在该 index.js 文件中引入包,且申明应用 vue-router
import Vue from 'vue'; // 引入 vue
import VueRouter from 'vue-router'; // 引入 vue-router
Vue.use(VueRouter) // 申明应用插件裸露 vue-router 对象:
export default new VueRouter({
routes:
[
{
path:'/xxx', // 门路
component:HelloWorld, // 申明组件
meta:{value:true // 此时在 $route.meta 中会具备 value 属性},// 传入的参数
children:[
{
path:'/xxx/ccc',
component:HelloChildren // 申明子组件
}
]
},
{ /* 默认指向为 */
path:'/',
redirect: '/xxx' // 默认指向的门路
},
]
})3. 在 main.js 中利用路由
import router from './index.js'; //from 后为上述 index.js 的门路
new Vue({
el:'#app',
render: h => h(App),
router, /* 应用上 vue-router 引入路由 */
})4. 在 App.vue 中引入路由组件
<div id="app">
<router-view/>
</div> 四. 应用 vue-router 实现界面的跳转
1.
this.$router.push('/xxx)
this.$router.replace('/xxx')
this.$router.go('/xxx')这三种跳转形式前面会讲述哦
2.<router-link :to="/xxx" replace tag="li" ative-class="activexxx"></router-link>
- router-link 默认会渲染为带有正确链接的 a 标签,能够通过 tag 属性配置为别的标签,也能够增加其余属性带给咱们开发中的便当,上面介绍先介绍三个属性,多余的属性能够去官网文档进行查看。
- :to 属性是用来指定跳转的门路,门路内容就曾经在上文中的 index.js 中配置好了哦,下面的三种属性依据所在环境选择性增加,tag: 能够指定 router-link 标签渲染成什么组件,上述的配置因为 tag=”li” 则会将 router-link 渲染成 li 标签元素。
- replace: 是使得跳转路由时不会留下 history 记录,当指定 replace 的状况下,不会返回上一个界面而是返回上上个界面(如果上上个界面也设置了 replace 则返回上上个界面).
- active-class,当点击路由切胜利跳转路由时,会给激活的路由增加该款式,此操作中可用于导航菜单栏款式的切换中进行应用
还有等等一些其余的属性在这里不一一介绍了具体可看官网文档哦
router-link 属性官网文档入口
对于 router-link 中的参数传递下文中会有介绍哦 ↓↓↓ ( Φ 皿 Φ )
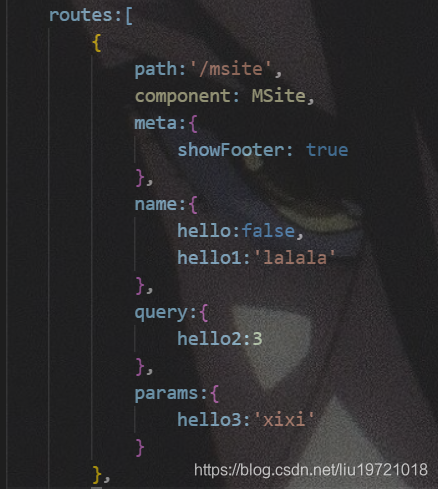
那么与其 router-link 对应的是 router-view,那么 router-view 的用途是什么呢?router-view 是用来渲染通过路由映射过去的组件,当 router-link 中的门路产生扭转,其对应的渲染的 router-view 中的内容也会产生扭转, 从而实现无刷新的路由跳转,上面为例子哦,也就是咱们常见的在 App.vue 中为何呈现 router-view 标签, 话不多说上图完事。
能够看到在 App.vue 中咱们利用了 router-view 标签,那么这个时候咱们要思考了,咱们在 App.vue 文件中,只有这一个标签,那么内容从哪映射呢?这个时候咱们找到在上文中咱们在 index.js 中配置的路由。
在这里即为在 App.vue 中对应门路中咱们所渲染的组件,默认指向地位为 Msite 组件, 也就是咱们的初始界面,在初始化界面中咱们能够通过 router-link 能够跳转其余门路的界面或者 this.$router.replace() 的办法 replace 括号中传入门路来去跳转界面例如:this.$router.replace('/search')。
五.vue-router 中的参数传递
当咱们呢点击 router-link 时,router.push()办法会在外部调用,故能够说当咱们应用 <router-link :to="..."> 时等于应用router.push() 办法。
首先咱们先利用 vue.js devtools 谷歌插件来去查看在路由中都能够传递哪些参数?
  不言而喻的是 $router 中有着 path、query、params、fullpath、name、meta 等属性,而这些属性,咱们能够在 index.js 中配置也能够通过 router-link 和 router.push 的办法来去传递参数。
而 name 属性和 meta 属性咱们能够通过 $route.name 和$route.meta来去获取咱们传递的属性但咱们能够看到在 index.js 中配置的 query, 和 params 都没有在 $router 中显示,而只显示了 name 和 meta 属性和其余属性,也就是说,对于 params 和 query 属性是不能通过在 index.js 中传递的。那么该去哪传递这些属性呢?上面咱们将介绍。
- 1.query 传参:
通过<router-link :to="{path:'/shop/info',query:{id:1,user:'liu'}}">
能够看到咱们此时曾经将 query 传递到 $route 对象中,也能够通过 $router.query 来调用该参数。
当然上述办法也能够适应 name 来去传参哦 “
也能够利用 url 去进行参数的传递例如:<router-link to="/shop/goods?id=1&user=liu"> 登录 </router-link>
下面几种传递参数的办法等同于
this.$router.push('/shop/goods?id=1&user=liu')
this.$router.push({path:'/shop/goods',query:{id:1,user:'liu'}})
this.$router.push({name:'goods',query:{id:5,user:'liu'}})// 此种办法是通过匹配 name 来去传参.
- 2.params 传参:对于 param 的 url 传参咱们的 index.js 须要进行下列配置
将 path 配置为 path:'/msite/:id/:name' 对于 url 传参咱们能够这样来传递 <router-link to="/miste/1/liu"> 登录 </router-link> 此时将 id=1,user=liu 参数传递进入路由
然而此时也要晓得用 params 来进行参数传递时,无奈应用 path 去引入路由只能通过 name 来引入路由, 只能通过 name 来去引入路由,name 引入路由与 query 传参雷同。
六.$route 与 $router 的区别
在咱们应用 vue-router 中常常会操作两个对象 $router 和 $route,那么咱们该如何去操作两个对象呢?两个对象的作用又是什么呢?带着问题咱们来钻研下哦。
$route
$route 示意以后路由信息,其中蕴含了以后 url 解析的失去的信息。蕴含以后的门路,参数,query 对象,hash 值,fullpath 残缺门路,matched 数组,name 以后门路的名字,meta 路由元信息。
咱们能够应用 $route.name(或其余属性例如 meta 等 …)来去获取对应值,从而便于咱们实现一些性能的实现。
$router
$router 对象是全局路由的实例,是 router 构造方法的实例对象。那么路由的实例办法有 push,replace 以及 go 办法。其中三中办法的应用如下:
this.$router.push('/msite') // 括号内为对应门路,对于 push 办法传参下面以及说过了此时就不再列举了
this.$router.replace('/miste')
this.$router.go(-1) // 当传入 - 1 时为回退, 也能够传入其余数值会有不同用法- 应用 push 办法时会像 history 栈增加一个记录,点击后退或应用 this.$router.back()办法来进行回退。能够利用到导航的回退中(将回退图像绑定回退办法,使得点击后回退到在 history 中增加过记录的上一个界面)。
- 应用 replace 跳转界面不会向 history 栈中增加新记录,因为上一个界面没有增加 history 记录所有点击回退会返回上上个界面(上上个界面需为在 history 中增加过记录的界面,否则顺次向上寻找,直到找到在 history 中增加记录的界面)
-
应用 go 办法相当于以后界面向前或向后跳转 n 个界面,n 代表在 go 办法中传入的值。
// 传入负数即为后退,传入正数即为后退 this.$router.go(1) // 等于在 history 记录中前进一步 this.$router.go(-1) // 等于在 histiry 记录中后退一步 this.$router.go(4) // 等于在 history 记录中后退三步 this.$router.go(100) // 当 history 记录不够用时,只能面临着失败, 传入正数雷同
那么此时也就总结结束了,如果有帮忙的话就点个赞呗,欢送评论区指导。