引言
从本文中,我将从 是什么 , 为什么 , 怎么做 来为大家论述 NextJS 以及如何优化 NextJS 利用体验。
一、NextJS 是什么
NextJS是一款基于 React 进行 web 利用开发的框架,它以极快的利用体验而闻名,内置 Sass、Less、ES 等个性,开箱即用。SSR 只是 NextJS 的一种场景而已,它领有 4 种渲染模式,咱们须要为本人的利用抉择正确的渲染模式:
- Client Side Rendering (CSR)
客户端渲染,往往是一个 SPA(单页面利用),HTML 文件仅蕴含 JS\CSS 资源,不波及页面内容,页面内容须要浏览器解析 JS 后二次渲染。 - Static Site Generation (SSG)
动态页面生成,对于不须要频繁更新的动态页面内容,适宜 SSR,不依赖服务端。 - Server Side Rendering (SSR)
服务端渲染,对于须要频繁更新的动态页面内容,更适宜应用 SSR,依赖服务端。 - IncreIncremental Site Rendering (ISR)
增量动态生成,基于页面内容的缓存机制,仅对未缓存过的动态页面进行生成,依赖服务端。
SSG / ISR 都是非常适合博客类利用的,区别在于SSG 是构建时生成,效率较低,ISR 是基于已有的缓存按需生成,效率更高。
二、为什么选 NextJS
长处:
- 首屏加载速度快
咱们的内嵌场景比拟丰盛,因而比拟谋求页面的一个首屏体验,NextJS 的产物相似MPA(多页面利用),在申请页面时会对以后页面的资源进行按需加载, 而不是去加载整个利用, 绝对于 SPA 而言,能够实现更为极致的用户体验。 - SEO 优化好
SSR \ SSG \ ISR 反对页面内容预加载,晋升了搜索引擎的敌对性。 - 内置个性易用且极致
NextJS 内置getStaticProps、getServerSideProps、next/image、next/link、next/script等个性,充分利用该框架的这些个性,为你的用户提供更高层次的体验,这些内容后文会细讲。
毛病:
- 页面响应绝对于 SPA 而言更慢
因为页面资源分页面按需加载,每次路由发生变化都须要加载新的资源,优化不够好的话,会导致页面卡顿。 - 开发体验不够敌对
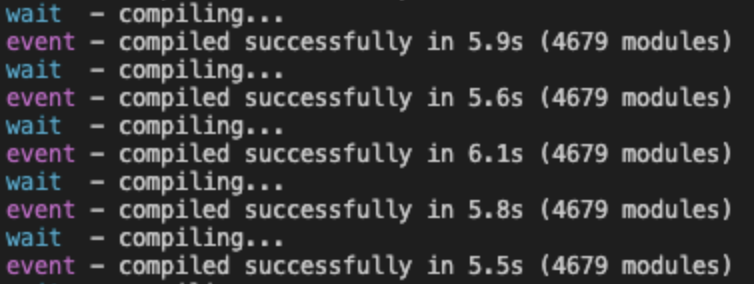
开发环境下 NextJS 依据以后页面按需进行资源实时构建,影响开发及调试体验
三、如何将 NextJS 利用体验晋升到极致
作为一名开发者,咱们谋求的不应该是利用能用就好,而是好用,那么如何评估咱们的利用是否好用呢?
- 最间接的计划当然是通过收集用户反馈来评判
- 从开发层面,最直观的就是通过
performance与lighthouse来评判
3.1 优化前
如你所见,因为利用模块的一个复杂性,咱们的 NextJS 利用起初性能并不是很好,甚至谈得上是差
- FCP: 首次内容绘制工夫 1.8s
-
lighthouse: 性能评分报告 55 分,Time to Interactive(TTI) 可交互工夫为 7.3s,通常是产生在页面依赖的资源曾经加载实现。
-
network: 咱们每次进行路由跳转都要按需加载资源,因而咱们须要单个页面的 DomContentLoaded 尽可能快以保障页面 Dom 构造的渲染效率。
-
页面构建工夫
这些指标都间接反馈出利用的体验问题亟待解决。
3.2 优化措施
-
优化用户体验
-
1. 开启 gzip 压缩
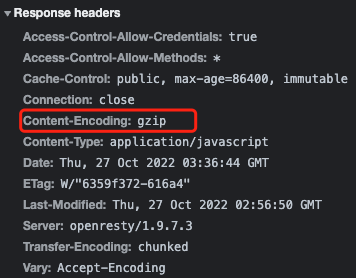
通过 network 能够看到资源理论大小及 http 申请的 size,如果不开启压缩,二者根本是没有差别的。gzip 优化后能够看到, 压缩成果还是很显著的
开启 nginx 的 gzip 压缩gzip on; gzip_min_length 100; gzip_buffers 4 16k; # gzip_http_version 1.0; gzip_comp_level 9; gzip_types gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png application/javascript; gzip_vary on; gzip_proxied any;通过 response header 判断压缩是否失效  -
2. 针对非首屏组件基于 dynamic 动静加载
在页面加载过程中,针对一些不可见组件,咱们应该动静导入,而不是失常导入,确保只有须要该组件的场景下,才 fetch 对应资源, 通过next/dynamic,在构建时,框架层面会帮咱们进行分包import dynamic from 'next/dynamic' const Modal = dynamic(() => import('../components/mModal')); export default function Index() { return ({showModal && <Modal />} ) }关上 Network。当条件满足时,你将看到一个新的网络申请被收回来获取动静组件(单击按钮关上一个模态)。
-
3 . next/script 优化 script 加载时
next/script能够帮忙咱们来决定 js 脚本加载的机会strategy | 形容 ---- | --- beforeInteractive | 可交互前加载脚本 afterInteractive | 可交互后加载脚本 lazyOnload | 浏览器闲暇时加载脚本 ```html <Script strategy="lazyOnload" src="//wl.jd.com/boomerang.min.js" /> ``` -
4. next/image 优化图片资源
next/image可帮忙咱们对图片进行压缩(尺寸 or 品质),且反对图片懒加载,默认 loader 依赖 nextjs 内置服务,也能够通过{loader: custom}自定义 loaderimport Image from "next/image"; const myLoader = ({src, width, quality}) => {return `https://example.com/${src}?w=${width}&q=${quality || 75}`; }; const MyImage = (props) => { return ( <Image loader={myLoader} src="me.png" alt="Picture of the author" width={500} height={500} /> ); }; -
5. next/link 预加载
基于hover 辨认用户用意,当用户 hover 到 Link 标签时,对行将跳转的页面资源进行预加载,进一步避免页面卡顿import Link from "next/link"; <Link prefetch={false} href={href}> 指标页面 </Link>; -
6. 动态内容预加载
基于getStaticProps对不须要权限的内容进行预加载,它将在 NextJS 构建时被编译到页面中,缩小了 http 申请数量function Blog({posts}) { return ( <ul> {posts.map((post) => (<li>{post.title}</li> ))} </ul> ); } export async function getStaticProps() {const res = await fetch("https://.../posts"); const posts = await res.json(); return { props: {posts,}, }; } export default Blog; -
7. 第三方 library 过大时,基于 umd 按需加载
当第三方 library 过大时,以 umd 进行引入,在须要的场景下通过 script 进行加载。// 封装挂载 umd 模块的 hoc function loadUmdHoc(Comp: (props) => JSX.Element, src: string) {return function Hoc(props) {const [isLoaded, setLoaded] = useState(!!Array.from(document.body.getElementsByTagName('script')).filter((item) => item.src.match(src), ).length, ); useEffect(() => {if (isLoaded) return; const script = document.createElement('script'); script.src = src; script.onload = () => {setLoaded(true); }; document.body.append(script); }, []); if (isLoaded) {return <Comp {...props} />; } return <></>; }; } function Upload() { // todo 应用 umd 模块 return <></>; } // 应用该组件时,加载 hoc export default loadUmdHoc(Upload, 'xxx.umd.js');
-
-
优化用户体验
- 1. 基于 urlimport 进行瘦身,晋升编译效率
urlImport是 NextJS 提供的一个试验个性,反对加载近程 esmodule
NextJS 会在本地对所加载的近程模块进行缓存, 缩小了咱们所需构建的模块数,毛病是它会
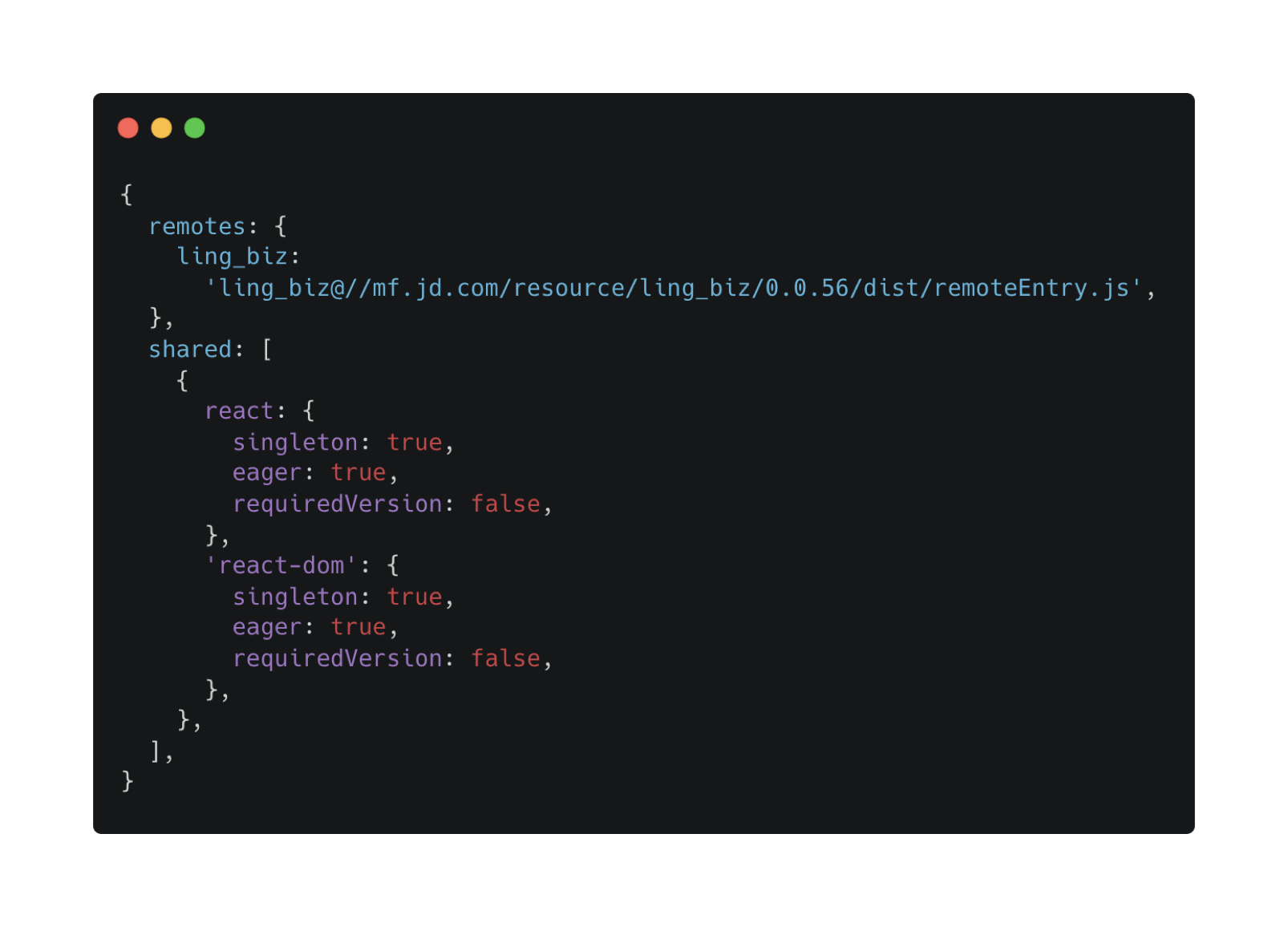
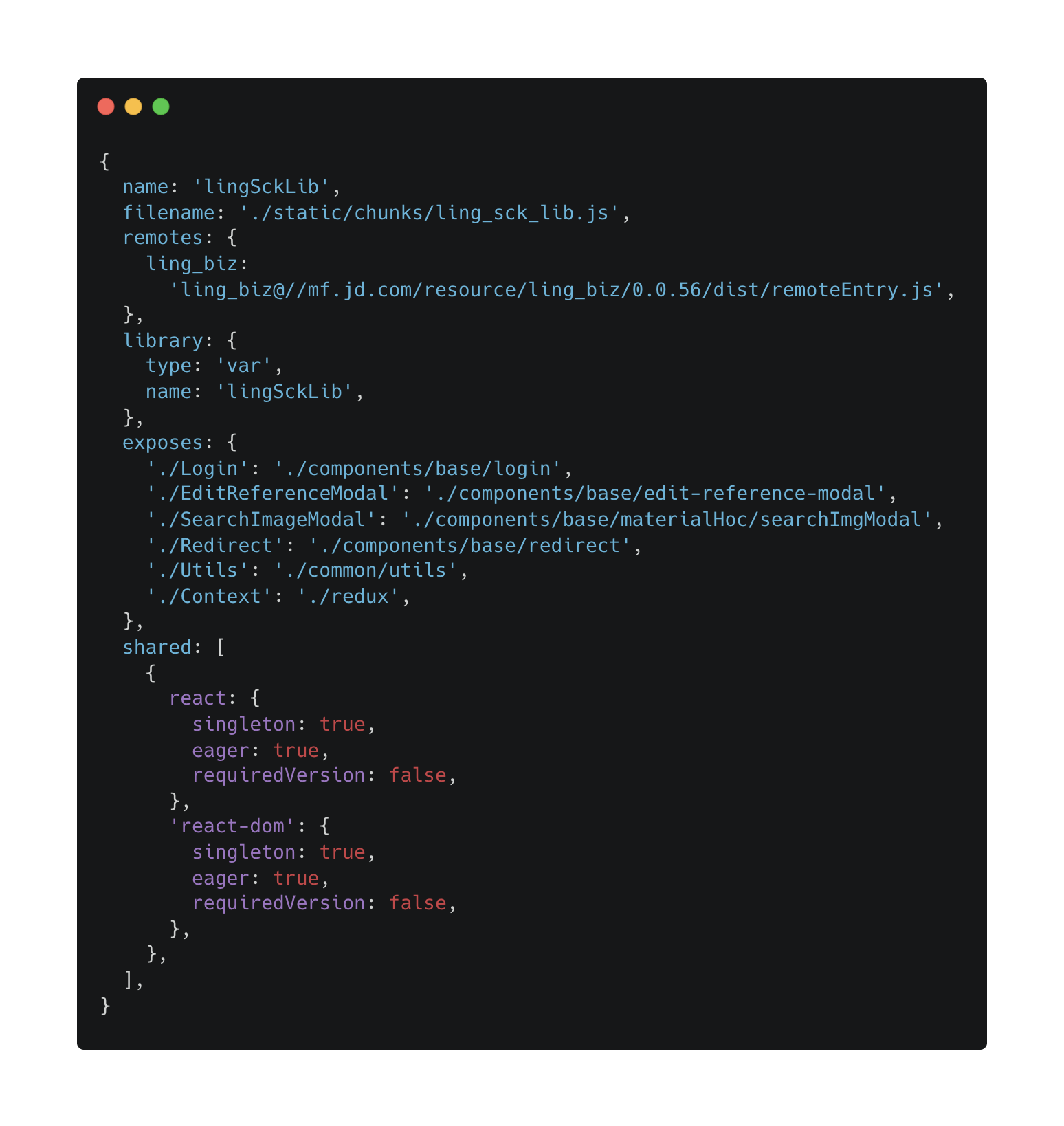
影响 treeShaking的一个成果,因而在生产环境,倡议通过NormalModuleReplacementPlugin对 urlimport 的依赖进行一个本地替换- **2. webpack 配置选择性疏忽 ** 针对一些生成环境的配置咱们能够 ` 通过辨别环境来进行选择性疏忽局部配置 `,如 module federation exposes 在开发环境咱们就能够疏忽掉。**dev.conf.js**  **pro.conf.js**  - **3. 开启 SWC 编译 ** SWC 是基于 Rust 实现的一款开发工具,既可用于编译也可用于打包,据官方言,它比 Babel 快了 20~70 倍,NextJS 在 12 版本默认关上了 SWC 的反对。开启 SWC 后,利用的编译速度将比 Babel 快 17 倍,刷新速度快 5 倍。须要留神的是如果你通过 `.babelrc` 自定义 babel 配置,SWC 的一些个性将会被敞开。 - 1. 基于 urlimport 进行瘦身,晋升编译效率
3.3 优化后
从以下指标能够看出咱们利用的体验失去了很大晋升, 理论的一个交互体验也好了不少,在路由跳转上实现了相似 SPA 的一个体验,即便是各页面资源按需加载不会再呈现页面卡顿的状况。
- FCP: 首次内容绘制工夫 从 1.8s 优化到 0.35s,
晋升了近 80% - lighthouse: 评分从 55 晋升到了 80,TTI 从 7.3s 优化到了 2.4s,
别离晋升了 30% / 64%,chrome 的最佳实际分达到了满分💯 - network: DomContentLoaded 从 2.42s 优化到 0.67s,
晋升了 77% - 页面构建工夫: 根本满足了毫秒级实现页面编译的需要,
晋升了 70% 以上
四、后续布局
为了实现更为极致的用户体验,咱们后续打算将资源上 CDN,缩小 Waiting for server response 的性能损耗,并退出 PWA 的离线缓存个性。
参考文章
Optimize Next.js App Bundle and Improve Its Performance
我看 Next.js:一个更古代的海王