层叠样式表 (Cascading Style Sheets,缩写为 CSS),是一种 样式表 语言,用来形容 HTML 或 XML(包含如 SVG、MathML、XHTML 之类的 XML 分支语言)文档的出现。CSS 形容了在屏幕、纸质、音频等其它媒体上的元素应该如何被渲染的问题。
CSS 是凋谢网络的外围语言之一,由 W3C 标准 实现跨浏览器的标准化。CSS 节俭了大量的工作。款式能够通过定义保留在内部.css 文件中,同时管制多个网页的布局,这意味着开发者不用经验在所有网页上编辑布局的麻烦。CSS 被分为不同等级:CSS1 现已废除,CSS2.1 是举荐规范,CSS3 分成多个小模块且正在标准化中。
———— MDN
引入形式
1. 行内款式 —— 写在 html 标签中
<div style="width: 100px; height: 100px;"></div>2. 内嵌款式 —— 写在 style 标签中如:
<style type="text/css">
div {width: 200px;}
</style>3. 链接款式 —— 应用 link 标签,如:
<link type="text/css" rel="stylesheet" href="style.css" />4. 导入款式
@import url("style.css")如果应用第二种形式即写在
style标签中,则最好在head标签中引入。
选择器
语法:选择器 {规定}
- 标签选择器(元素选择器)
div {width: 100px;}- 通配选择器
* {
margin: 0;
padding: 0;
}- id 选择器
#box1 {width: 100px;}- 类选择器
.box {width: 200px;}-
另一种状况:
/ 选中 class 为 box 的 div 元素 /
div.box {
width: 100px;}
- 蕴含选择器 —— 通过蕴含嵌套抉择,只有蕴含就行
/ 抉择 class 为 box 的元素下的 p 元素下的 a 元素 /
.box p a {
color: red;}
> 个别状况下蕴含选择器不超过四层,上上层不肯定是父子关系。- 子选择器 —— 一个元素下的间接子元素
.box > p {
color: red;
}
- 选择器的权重
* 通配选择器 0.5
元素选择器 1
类选择器 10
id 选择器 100
内联款式 1000
!important 最重要,优先级最高
## 长度单位和色彩示意
### 长度单位
px / 像素,对于一般的屏幕,通常是一个设施像素 /
em / 以以后字体的高度为基准的倍数,受父元素的影响。如:以后为 12px;则 1em = 12px /
rem / 以 html 文档的字体高度为基准的倍数,如:html {font-size: 16px;}, 则 1rem = 16px, 多用于媒体查问,做挪动端适配 /
vw / 视口的初始蕴含块的宽度的 1%,简略说就是 100vw = 1 个视口的宽度 /
vh / 视口的初始蕴含块的高度的 1%,简略说就是 100vh = 1 个视口的高度 /
### 色彩示意
element {color: red}
element {color: #f00}
element {color: #ff0000}
element {color: rgb(255,0,0) }
element {color: rgb(100%, 0%, 0%) }
element {color: hsl(0, 100%, 50%) }
/ 50% 半透明 /
element {color: rgba(255, 0, 0, 0.5) }
element {color: hsla(0, 100%, 50%, 0.5) }
## 字体文本款式
- `font-family` 通过给定一个有先后顺序的,由字体名或者字体族名组成的列表来为选定的元素设置字体。> font-family 属性指定的是一个优先级从高到低的可选字体列表。字体的选定不是在发现用户计算机上安装的列表中的第一个字体时进行。相同,对字体的抉择是逐字进行的。也就是说即便某个字符四周都在某个字体中能够显示,但该字符在以后的字体文件中没有适宜的图形,那么会持续尝试列表中靠后的字体。(不过这在 Internet Explorer 6 以及之前的版本的 IE 浏览器中不实用。)当一个字体只在某些特定的 font-style、font-variant、或 font-size 属性值下无效时,这些属性的值也可能对字体族 font family 的抉择造成影响。—— MDN
/ 一个字体族名和一个通用字体族名 /
font-family: “Gill Sans Extrabold”, sans-serif;
font-family: “Goudy Bookletter 1911”, sans-serif;
/ 全局值 /
font-family: inherit;
font-family: initial;
font-family: unset;
- `font-size` 指定字体的大小。因为该属性的值会被用于计算 em 和 ex 长度单位,定义该值可能扭转其余元素的大小。/ <absolute-size>,相对大小值 /
font-size: xx-small;
font-size: x-small;
font-size: small;
font-size: medium;
font-size: large;
font-size: x-large;
font-size: xx-large;
/ <relative-size>,绝对大小值 /
font-size: larger;
font-size: smaller;
/ <length>,长度值 /
font-size: 12px;
font-size: 0.8em;
/ <percentage>,百分比值 /
font-size: 80%;
font-size: inherit;
- `font-style` 容许你抉择 `font-family` 字体下的 `italic` 或 `oblique` 款式
font-style: normal; / 惯例体 /
font-style: italic; / 斜体 个别是指书写体,相比无款式的字体,通常会占用较少的高度 /
font-style: oblique; / 歪斜体 只是惯例字形的歪斜版本 /
font-style: oblique 10deg; / 如果是 oblique 关键字,可附加歪斜角度 /
/ 全局属性 /
font-style: inherit;
font-style: initial;
font-style: unset;
- `font-weight` 指定了字体的粗细水平。一些字体只提供 `normal` 和 `bold` 两种值。font-weight: normal; / 失常 /
font-weight: bold; / 粗体 /
font-weight: bolder; / 加粗体 /
font-weight: lighter; / 细体 /
font-weight: 400; / 数字 100-900,数值越大越粗,400 是失常 /
/ 全局属性 /
font-weight: inherit;
font-weight: initial;
font-weight: unset;
- `text-transform` 指定如何将元素的文本大写。它能够用于使文本显示为全大写或全小写,也可独自对每一个单词进行操作
text-transform: capitalize; / 单词首字母大写 /
text-transform: uppercase; / 全副大写 /
text-transform: lowercase; / 全副小写 /
text-transform: none; / 阻止所有字符的大小写被转换 /
text-transform: full-width; / 这个关键字强制字符 — 次要是表意字符和拉丁文字 — 书写进一个方形里,并容许它们依照个别的东亚文字(比方中文或日文)对齐。–MDN /
- `text-decoration` 用于设置文本的润饰线外观的(下划线、上划线、贯通线 / 删除线 或 闪动)它是 `text-decoration-line`, `text-decoration-color`, `text-decoration-style`, 和新呈现的 `text-decoration-thickness` 属性的缩写。1、`text-decoration-line` 文本润饰的地位,如下划线 `underline`,删除线 `line-through`。text-decoration-line: none; / 没有文本润饰成果 /
text-decoration-line: underline; / 在文本的下方有一条润饰线 /
text-decoration-line: overline; / 在文本的上方有一条润饰线 /
text-decoration-line: line-through; / 有一条贯通文本两头的润饰线 /
text-decoration-line: blink; / 文本闪动(文本交替处于显示与暗藏状态),浏览器如同都没有实现 /
text-decoration-line: underline overline; / 两条润饰线 /
text-decoration-line: overline underline line-through; / 多条润饰线 /
2、`text-decoration-color` 文本润饰的色彩,文本润饰线是通过 `text-decoration-line` 属性指定的
text-decoration-color: currentColor;
text-decoration-color: red;
text-decoration-color: #00ff00;
text-decoration-color: rgba(255, 128, 128, 0.5);
text-decoration-color: transparent;
3、`text-decoration-style` 用于设置由 `text-decoration-line` 设定的线的款式。如波浪线 `wavy` 实线 `solid` 虚线 `dashed`。text-decoration-style: solid; / 画一条实线 /
text-decoration-style: double; / 画一条双实线 /
text-decoration-style: dotted; / 画一条点划线 /
text-decoration-style: dashed; / 画一条虚线 /
text-decoration-style: wavy; / 画一条波浪线 /
text-decoration-style: none; / 不画线 /
4、`text-decoration-thickness` 属性用来设置元素中文本所应用的装璜线如 `line-through`, `underline`, or `overline` 的厚度或者宽度。text-decoration-thickness: auto; / 浏览器为文本装璜线抉择适合的宽度 /
text-decoration-thickness: from-font; / 如果字体文件中蕴含了首选的厚度值则会应用字体文件的这个厚度值. 如果字体文件中没有设置,则成果和设置为 auto 一样,由浏览器抉择一个适合的厚度值 /
/ length /
/ 以 length 类型指定装璜线厚度, 这样会笼罩掉字体文件指定的或浏览器默认的值 /
text-decoration-thickness: 0.1em;
text-decoration-thickness: 3px;
5、`text-decoration` 是下面 4 个属性的缩写
.wavy {
text-decoration-line: underline;
text-decoration-style: wavy;
text-decoration-color: red;
}
.wavy {
text-decoration: underline wavy red; / 与下面写法的成果是雷同的 /
}
- `text-indent` 定义一个块元素首行文本内容之前的缩进量。/ <length> 长度值 /
text-indent: 3mm;
text-indent: 40px;
/ <percentage> 百分比值取决于其蕴含块(containing block)的宽度/
text-indent: 15%;
/ 关键字 /
text-indent: 5em each-line; / 文本缩进会影响第一行,以及应用
强制断行后的第一行 /
text-indent: 5em hanging; / 该值会对所有的行进行反转缩进:除了第一行之外的所有的行都会被缩进,看起来就像第一行设置了一个负的缩进值 /
text-indent: 5em hanging each-line;
- `letter-spacing` 用于设置文本字符的间距体现。letter-spacing: normal; / 此间距是依照以后字体的失常间距确定的。和 0 不同的是,用户代理依据此属性来确定文字的默认对齐形式 /
/ <length> 指定文字间的间距以代替默认间距。能够是负值 /
letter-spacing: 0.3em;
letter-spacing: 3px;
letter-spacing: .3px;
- `word-spacing` 用于设置单词和标签之间的间距
word-spacing: normal; / 失常的单词间距,由以后字体和 / 或浏览器定义 /
word-spacing: 3px; / <length> values /
word-spacing: 0.3em;
word-spacing: inherit;
- `line-height` 用于设置多行元素的空间量,如多行文本的间距。line-height: normal;
line-height: 3.5; / 设置为该属性值乘以该元素的字体大小 /
line-height: 3em; / 指定 < 长度 > 用于计算 line box 的高度 /
line-height: 34%; / 计算值是给定的百分比值乘以元素计算出的字体大小。/
/ 全局属性 /
line-height: inherit;
line-height: initial;
line-height: unset;
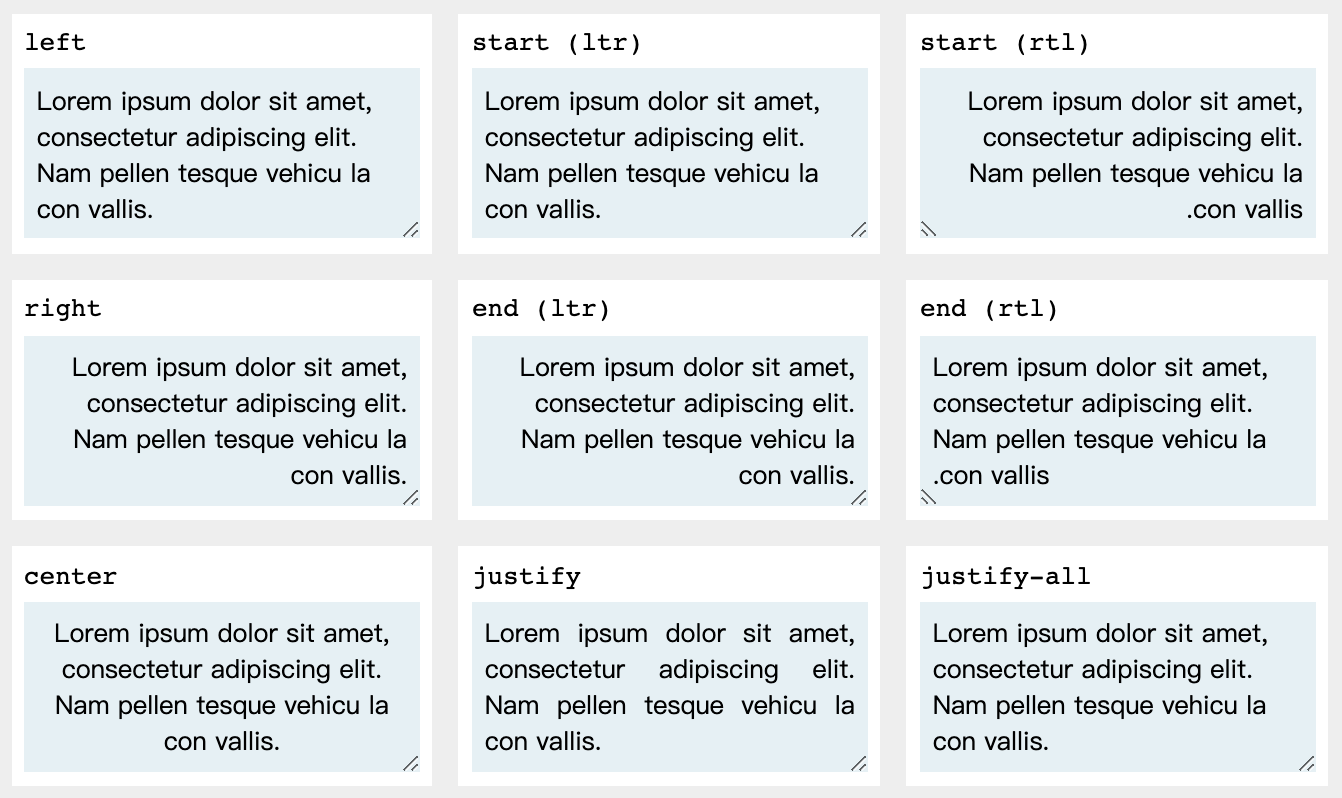
> 能够应用 `line-height` 的值与 `height` 的值相等,达到文本在一行内垂直居中的成果。- `text-align` 定义行内内容(例如文字)如何绝对它的块父元素对齐,text-align 并不管制块元素本人的对齐,只管制它的行内内容的对齐。/ Keyword values /
text-align: left; / 行内内容向左侧边对齐 /
text-align: right; / 行内内容向右侧边对齐 /
text-align: center; / 行内内容居中 /
text-align: justify; / 文字向两侧对齐,对最初一行有效。/
text-align: justify-all; / 和 justify 统一,然而强制使最初一行两端对齐。/
text-align: start; / 如果内容方向是左至右,则等于 left,反之则为 right /
text-align: end; / 如果内容方向是左至右,则等于 right,反之则为 left /
text-align: match-parent;/ 和 inherit 相似,区别在于 start 和 end 的值依据父元素的 direction 确定,并被替换为失当的 left 或 right。/
/ 全局属性 /
text-align: inherit;
text-align: initial;
text-align: unset;
成果:
- `vertical-align` 指定行内元素(`inline`)或表格单元格(`table-cell`)元素的垂直对齐形式
/ Keyword values /
vertical-align: baseline; / 使元素的基线与父元素的基线对齐。/
vertical-align: sub; / 使元素的基线与父元素的下标基线对齐 /
vertical-align: super;/ 使元素的基线与父元素的上标基线对齐 /
vertical-align: text-top;/ 使元素的顶部与父元素的字体顶部对齐 /
vertical-align: text-bottom;/ 使元素的底部与父元素的字体底部对齐 /
vertical-align: middle; / 使元素的中部与父元素的基线加上父元素 x -height(译注:x 高度)的一半对齐 /
vertical-align: top; / 使元素及其后辈元素的顶部与整行的顶部对齐 /
vertical-align: bottom;/ 使元素及其后辈元素的底部与整行的底部对齐 /
/ 长度值,使元素的基线对齐到父元素的基线之上的给定长度。能够是正数。/
vertical-align: 10em;
vertical-align: 4px;
/ 百分比,使元素的基线对齐到父元素的基线之上的给定百分比,该百分比是 line-height 属性的百分比。能够是正数。/
vertical-align: 20%;
/ 全局属性 /
vertical-align: inherit;
vertical-align: initial;
vertical-align: unset;
> `x-height` 传送门:[x-height](https://www.zhangxinxu.com/wordpress/2015/06/about-letter-x-of-css/)
## 盒子模型
> 具体介绍请看[CSS 根底盒模型介绍](https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Box_Model/Introduction_to_the_CSS_box_model)。简略说盒子模型是由 `content`(内容)、`padding`(内边距)、`border`(边框)和 `margin`(外边距)组成的形象模型。>
> 个别又分为 IE 模型和惯例模型,具体区别就自行百度或 google 了
- `padding` 内边距,padding 区域指一个元素的内容和其边界之间的空间,该属性不能为负值。padding-top: 10px;
padding-right: 10px;
padding-bottom: 10px;
padding-left: 10px;
简写:padding: 20px; / 上下左右都为 20px /
padding: 20px 30px; / 高低为 20px,左右为 30px /
padding: 20px 30px 40px; / 上为 20px 左右为 30px 下为 40px /
padding: 20px 30px 40px 50px; / 顺次为上右下左 /
- `border` 用于设置各种独自的边界属性的简写属性。`border` 能够用于设置一个或多个以下属性的值:`border-width`, `border-style`, `border-color`。border: none; / 没有边框 /
border-width: 10px; / 边框的宽度 /
border-color: red; / 边框的色彩 /
border-style: solid; / 边框的款式(值:solid实心 dotted小圆点 dashed虚线 …)/
/ 款式 | 色彩 /
border: outset #f33;
/ 宽度 | 款式 | 色彩 /
border: 10px solid red;
/ 独自对一个方向上的边框设置 /
border-right: 10px solid red;
- `margin` 给定元素设置所有四个(上下左右)方向的外边距属性。这是四个外边距属性设置的简写。四个外边距属性设置别离是:`margin-top`,`margin-right`,`margin-bottom` 和 `margin-left`。指定的外边距容许为正数。margin: style / 单值语法 所有边缘 / 举例:margin: 1em;
margin: vertical horizontal / 二值语法 纵向 横向 / 举例:margin: 5% auto;
margin: top horizontal bottom / 三值语法 上 横向 下 / 举例:margin: 1em auto 2em;
margin: top right bottom left / 四值语法 上 右 下 左 / 举例:margin: 2px 1em 0 auto;
margin: inherit
> 留神:> 1. 左右横排的盒子之间的间距是 两者的外边距相加
> 2. 高低排列的盒子之间的间距是 以最大的为准(大的会把小的给笼罩掉)> 3. 两个嵌套的盒子,他们都有 `margin-top` 以最大的为准(大的会把小的给笼罩掉)>
> 解决方案: 给父元素加 `overflow: hidden;`
>
> 更多内容:[BFC(块级格式化上下文)](https://developer.mozilla.org/zh-CN/docs/Web/Guide/CSS/Block_formatting_context)
margin: 0 auto; / 块级元素程度居中 /
## 背景
- `background-color` 设置元素的背景色, 属性的值为色彩值或关键字./ 色彩值 /
background-color: red;
background-color: #bbff00;
background-color: rgb(255, 255, 128);
background-color: hsla(50, 33%, 25%, 0.75);
/ 非凡值 /
background-color: currentColor;
background-color: transparent;
/ 全局属性 /
background-color: inherit;
background-color: initial;
background-color: unset;
- `background-image` 属性用于为一个元素设置一个或者多个背景图像,每个背景图像被明确规定为关键字 `none` 或是一个 `<image>` 值,能够提供由逗号分隔的多个值来指定多个背景图像
background-image:
linear-gradient(to bottom, rgba(255,255,0,0.5), rgba(0,0,255,0.5)),
url(‘https://mdn.mozillademos.org/…’);
- `background-repeat` 定义背景图像的反复形式。背景图像能够沿着程度轴,垂直轴,两个轴反复,或者基本不反复。值:`repeat`: 图像会按需反复来笼罩整个背景图片所在的区域. 如果最初一个图像大小不适合会被裁剪。`space`: 图像会尽可能得反复, 然而不会裁剪。`round`: 随着容许的空间在尺寸上的增长, 被反复的图像将会舒展(没有空隙), 直到有足够的空间来增加一个图像。`no-repeat`: 图像不会被反复
/ 单值语法 /
background-repeat: repeat-x;
background-repeat: repeat-y;
background-repeat: repeat;
background-repeat: space;
background-repeat: round;
background-repeat: no-repeat;
/ 双值语法: 程度 horizontal | 垂直 vertical /
background-repeat: repeat space;
background-repeat: repeat repeat;
background-repeat: round space;
background-repeat: no-repeat round;
background-repeat: inherit;
- `background-position` 为每一个背景图片设置初始地位。这个地位是绝对于由 background-origin 定义的地位图层的。background-position: 20px 30px; / 距右边 20px, 距上边 30px /
background-position: left top; / 左上 能够写两个定位的单词(left right center top bottom)/
background-position: 50% 100%; / 相当于 center bottom /
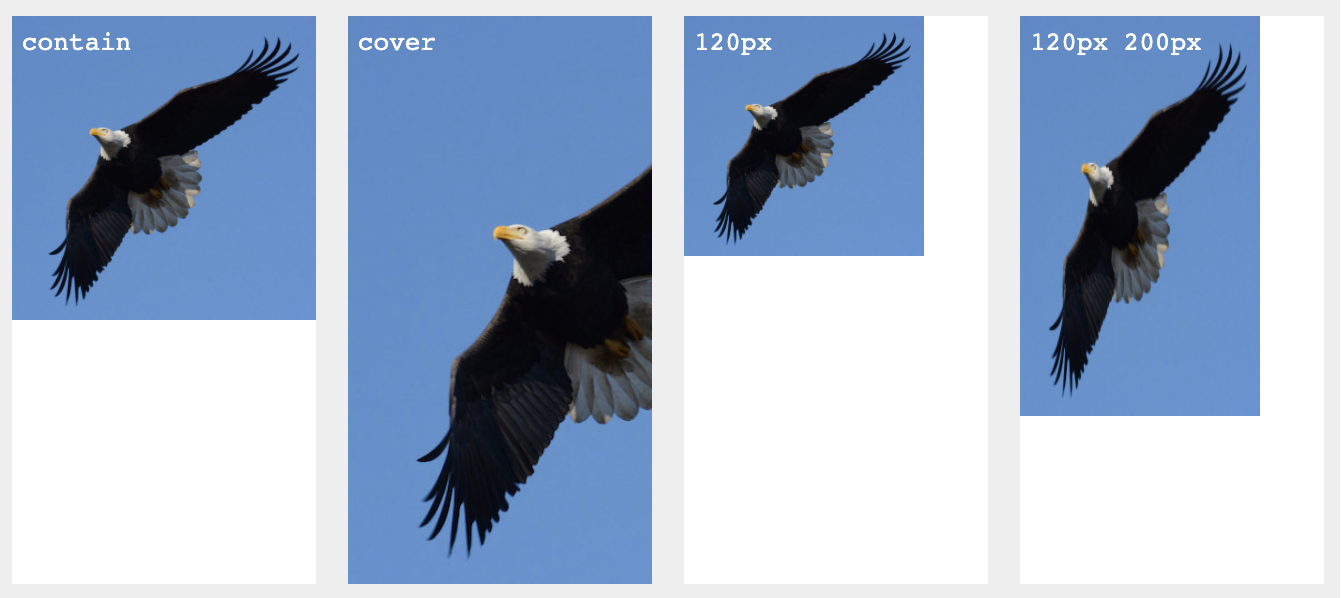
- `background-size` 设置背景图片大小。图片能够保有其原有的尺寸,或者拉伸到新的尺寸,或者在放弃其原有比例的同时缩放到元素的可用空间的尺寸。background-size: 20px 20px; / 宽度高度都为 20px,宽高雷同时,能够只写一个值 /
background-size: 100%;
background-size: cover; / 把背景图片扩大至足够大,以使图像齐全笼罩区域,等比例扩大可能会切割图片(显示不残缺)/
background-size: contain; / 等比例扩大至足够大,图片残缺(可能会引起区域空白)/
/ 逗号分隔的多个值:设置多重背景 /
background-size: auto, auto; / 不同于 background-size: auto auto /
background-size: 50%, 25%, 25%;
background-size: 6px, auto, contain;
成果:
> 留神:没有被背景图片笼罩的背景区域依然会显示用 `background-color` 属性设置的背景色彩。此外,如果背景图片设置了通明或者半透明属性,衬在背景图片前面的背景色也会显示进去。- `background-origin` 规定了指定背景图片 `background-image` 属性的原点地位的背景绝对区域.
background-origin: padding-box; /(默认)渲染从 padding 开始 /
background-origin: content-box; / 在内容里渲染 /
background-origin: border-box; / 从边框往里渲染 /
background-origin: content-box, padding-box; / 多个背景 /
- `background-attachment` 规定背景图像的地位是在视口内固定,或者随着蕴含它的区块滚动。background-attachment: scroll; / 默认 背景绝对于元素自身固定,而不是随着它的内容滚动(对元素边框是无效的)/
background-attachment: fixed; / 背景绝对于视口固定 /
background-attachment: local; / 背景绝对于元素的内容固定。如果一个元素领有滚动机制,背景将会随着元素的内容滚动,并且背景的绘制区域和定位区域是绝对于可滚动的区域而不是蕴含他们的边框。/
简写:background: #f00 url(‘ 门路 ’) no-repeat center center;
## 浮动
float: left; / 左浮动 /
float: right; / 右浮动 /
float: none; / 不浮动(默认)/
> 浮动造成标签的浮动,影响失常文档流空间,脱离失常文档流会对前面的元素产生影响,不会对后面的元素产生影响。> ** 元素浮动后主动变成块级元素 **
## 革除浮动
- 给父元素加 `height`.parent {
height: 100px; / 固定高度,撑开空间 /
}
- 给父元素加 `overflow: hidden`
- 在浮动元素前面加一个空的块级元素 给它加款式 ` clear: both` `clear`(`left` 革除左浮动 `right` 革除右浮动 `both` 革除左右浮动).clear {
clear: both | left | right;
}
- 给父元素加伪元素 ` ::after `
.parent::after {
content: “”;
display: block;
clear: left;
}
## 定位
- `position` 用于指定一个元素在文档中的定位形式。`top`、`right`、`bottom` 和 `left` 属性则决定了该元素的最终地位。position: static; / 不定位(默认失常文档流)/
position: relative; / 绝对定位(绝对于本身)/
position: absolute; / 相对定位 (绝对于外层定位元素定位,若没有则绝对于浏览器) /
position: fixed; / 固定定位(绝对于浏览器)/
position: sticky; / 粘性定位 /
> 多个定位元素的笼罩秩序 通过 `z-index` 来判断, `z-index` 的值是一个没有单位的数值
> 谁的 `z-index` 的值越大,谁就在最上层
## 其余
- 元素类型的转换
display: block; / 任何元素转换为块级元素 /
display: inline-block; / 任何元素转换为行内块级元素(ie7 及以下版本不反对)/
display: inline; / 任何元素转换为行内元素 /
display: none; / 任何元素隐没不见 /
- `box-sizing` 盒子大小(css3 属性)box-sizing: content-box / 设置宽度为内容的宽度,加 padding 盒子会变大 /
box-sizing: border-box / 设置宽度为 border 之内的加 padding 不会增大盒子 /
- 内容溢出
overflow: visible; / (默认)可见 /
overflow: hidden; / 暗藏 /
overflow: scroll; / 呈现滚动条 /
overflow: auto; / 浏览器主动解决 /
- `text-overflow` 文本溢出解决
text-overflow: clip; / 不显示省略标记 /
text-overflow: ellipsis; / 显示省略标记 /
- `white-space` 元素空白解决
white-space: normal; / 默认 /
white-space: nowrap; / 不换行 /
white-space: pre; / 空白被保留 /
/ 单行文本溢出显示省略号 /
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
/ 多行文本溢出显示省略号 /
overflow : hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2; / 超出 2 行,最初会显示省略号 /
-webkit-box-orient: vertical;
> 个别解决文本溢出,三者搭配应用
> 新标签:`<nobr></nobr>` 强制不换行
- 元素隐没(不可见)display : none; / 元素在页面不显示 地位也不见了 /
visibility: hidden; / 元素在页面不显示 地位还在 /
opacity: 0; / 元素在页面看不见 地位还在 /
z-index : -999999; / 元素在页面也看不见,须要与 position 属性配合应用 /
- 列表款式
1. `list-style-type` 列表款式类型
值:list-style-type: disc; / 实心原点 /
list-style-type: none; / 去掉款式 /
list-style-type: circle; / 空心圆 /
list-style-type: square; / 实心方形 /
1. `list-style-image` 列表款式图片
list-style-image: url(‘test.png’);
2. `list-style-position` 列表款式的地位
list-style-position: outside; / 列表款式在内容的里面 /
list-style-position: inside; / 使列表款式在内容的外面 /
*CSS 内容太多了,就临时先到这里,有谬误之处欢送指出,非常感谢!!*
* 如果感觉有用或者喜爱能够 ** 点赞 + 珍藏 ** 哦 *