看到题目,小伙伴们是不是很诧异?兴许会联想到 Reactivity 是不是设计上有缺点?其实是项庄舞剑; 意在沛公!Reactivity能够说是 vue3 中最简单的一个中央,当然也是性能最弱小的一个点,听起来是块硬骨头哈🍖,这让我想起亮剑中李云龙面对小日本寻衅说的话:就是阎王爷来了,我也得搂他几根胡子下来。那么明天咱们也搂搂 Reactivity 的胡子。
在 vue3 当中,它是把数据响应式 Api 全都裸露进去了,在 vue2 中是没有这样做的,那 vue2 是怎么做的呢?它是将数据配置到 data 当中,data中的数据会主动变成响应式数据,咱们把这个过程叫做 注入 ,它会注入到 组件实例 当中去,如下:
{
//data 中的数据都是响应式的,会被注入到组件实例当中
data(){
return{
name:"法医",
idol:"乔布斯",
publicNumber:"前端猎手"
}
}
}然而在 vue3 中,它不再是 data 了,而是 setup 函数,咱们把它称之为composition Api,咱们要在 setup 函数中应用响应式数据,就不可避免须要暴露出响应式的 Api 供咱们应用,接下来,咱们来看看 vue3 提供了哪些跟数据响应式相干的函数。
🍇 获取响应式数据
能够获取响应式数据的 api:
-
reactive
这个 api 会传入一个
对象,而后返回一个对象代理 proxy,并且它是能够深度代理对象中的所有成员的,也就是说对象外面再嵌套一个对象,也是响应式的数据举个栗子🌰:
import {reactive} from 'vue' const state = reactive({name:"法医",age:18}) window.state = state;成果展现:
当初这个对象就变成响应式的了,对对象进行操作,vue 就能够收到告诉了
-
readonly
这个 api 须要传入一个对象或者是一个代理,同样也会返回一个对象代理,它只能读取代理对象中的成员,而不能批改,也就是只能
get,不能够set,它也是能够深度代理对象中所有成员的。举个栗子🌰:
import {reactive,readonly} from 'vue' const imState = readonly({name:"法医",age:18}) window.imState = imState;成果展现:
看见没,报了一个谬误,提醒说要批改的指标是只读的,批改失败
方才有说 readonly 能够传一个对象,也能够传一个代理,咱们再看看传一个代理会怎么样
import {reactive,readonly} from 'vue' const state = reactive({name:"法医",age:18}) const imState = readonly(state);// 传一个代理进去 window.imState = imState;成果展现:
传一个代理的时候也是不能够进行赋值操作的,反正只有通过
readonly后就只能读不能赋值,然而,咱们能够在 readonly 之前批改值,而后让它进行代理就能够了。📢留神:
reactive和readonly,这两个 api 是代理对象的,是没方法代理一般值的,会报错举个栗子🌰:
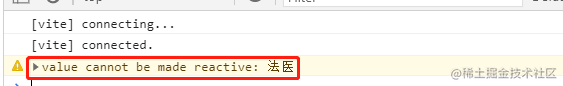
import {reactive,readonly} from 'vue' const state = reactive("法医")成果展现:

报了一个正告,原始值是没法代理的,那么如果须要代理一般值,那该咋办呢?那就要用到 `ref`api 了
-
ref
ref中能够传入任何数据,最终会将数据放到一个对象中的 value 中,比方这种{value : ...},对 value 的拜访是响应式的,如果给 value 的值是一个对象的话,它会通过 reactive 函数进行代理举个栗子🌰:
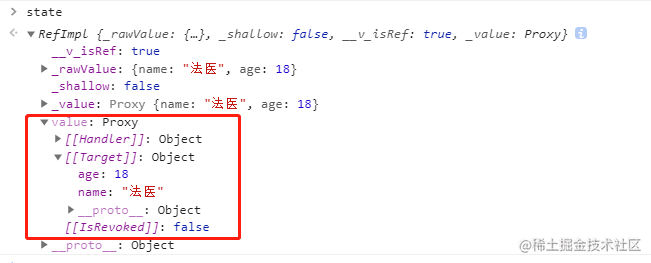
import {reactive,readonly,ref} from 'vue' const state = ref({name:"法医",age:18}) window.state = state;成果展现:

还有一种状况是:如果说传入的 value 值曾经是代理了,那么会间接应用代理
** 举个栗子🌰:**
```js
import {reactive,readonly,ref} from 'vue'
const state = reactive({name:"法医",age:18});
const imState = ref(state)
window.imState = imState;
```
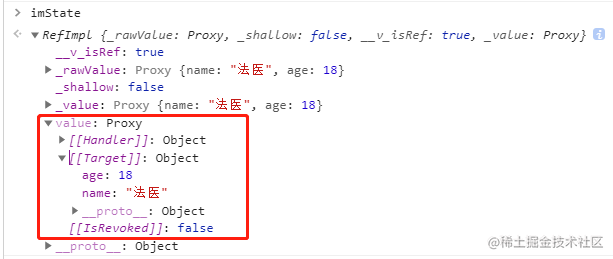
** 成果展现:**

-
computed
computed 须要传入一个函数
function,它返回的值跟 ref 一样,也是{value:...},当读取 value 值的时候,它会依据状况决定是否要运行函数,这个状况就是有没有用到这个函数,并且它是有缓存的,当依赖的响应式数据没有变动的时候,拿到的是缓存外面的值,只有当state.name或者state.age产生扭转时才会从新运行。举个栗子🌰:
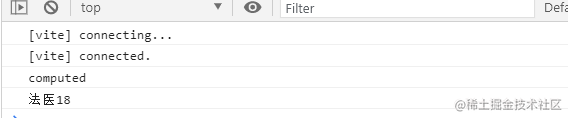
import {reactive,readonly,ref ,computed} from 'vue' const state = reactive({name:"法医",age:18}) const result = computed(()=>{console.log("computed"); return state.name + state.age }) console.log(result.value);成果展现:

反正以上四个 api 不论它怎么进行解决,就一个目标,那就是把数据变成响应式数据。那么在开发中到底用哪个?1. 如果想要一个对象变为响应式数据,能够应用 `reactive` 或者 `ref`
2. 如果说让对象所有属性只能读,就用 `readonly`
3. 如果想让一个非对象数据变成响应式数据,就用 `ref`
4. 如果想要依据已知的响应式数据失去一个新的响应式数据,就用 `computed`
📢 留神:用 `ref` 的时候要拿到数据必须是 `ref.value` 哈,不然拿不到,切记!😁
🍉 监听数据变动
-
watchEffect
const stop = watchEffect(() => {//watchEffect 函数会立刻执行,而后监听函数中会用到的响应式数据,响应式数据变动后会再次执行}) // 通过调用 stop 函数就会进行监听 stop();// 进行监听
举个栗子🌰:
import {reactive, ref, watchEffect} from "vue";
const state = reactive({a: 1,b: 2,});
const count = ref(0);
watchEffect(() =>{console.log(state.a,count.value);// 先会立刻执行一次
})
state.a++;// 这里依赖数据扭转再次执行一次成果展现:
watchEffect函数之所以晓得依赖变动了,是因为外面的数据是响应式的,当读取数据的时候用的是 get 办法,get会收集依赖。还要留神的是如果说依赖的数据同时扭转很屡次,最终后果是会显示一次,因为运行过程是异步的,是会到微队列中执行的,等数据变完之后才会运行,如下例子:
举个栗子🌰:
import {reactive, ref, watchEffect} from "vue";
const state = reactive({a: 1,b: 2,});
const count = ref(0);
watchEffect(() =>{console.log(state.a,count.value);
})
// 运行屡次
state.a++;
state.a++;
state.a++;
state.a++;
state.a++;
state.a++;
state.a++;
state.a++;成果展现:
从最终后果能够看出最终只运行两次,一次是立刻执行,第二次是数据扭转后
- watch
这个 watch 相当于 vue2 的 $watch,这个 watch 有点麻烦,因为它须要手动去指定监控哪些值的变动,当变动的时候,它会把 新的值 和旧的值 同时给你
举个栗子🌰:
import {reactive, ref, watch} from "vue";
const state = reactive({a: 1,b: 2,});
const count = ref(0);
watch(()=>state.a,(newValue,oldValue) =>{console.log("新值",newValue,"旧值",oldValue);
})
state.a++;// 批改依赖成果展现:
📢 留神:在这里须要留神的是 watch 跟watchEffect不同的是 watch 不会立刻运行函数,只有当依赖的值扭转时才会执行,watch中会传两个参数,在下面例子中传的是 ()=>state.a,那为什么不间接传state.a 呢?如果间接传 state.a 的话,那么相当于传了一个 1 进去,这样数据就不是响应式的了,如下:
举个栗子🌰: 间接传state.a
import {reactive, ref, watch} from "vue";
const state = reactive({a: 1,b: 2,});
const count = ref(0);
watch(state.a,(newValue,oldValue) =>{console.log("新值",newValue,"旧值",oldValue);
})
state.a++;// 批改依赖成果展现:
如果间接传 state.a,这里就会报正告,翻译过去是: 有效的监督源:1 监督源只能是 getter/effect 函数、ref、被动对象或这些类型的数组,意思就是说这里参数只能是响应式数据。
当传一个 ()=>state.a 函数进去,它是在 watch 外面运行的,这样就会收集依赖。当应用reactiveapi 的时候就要传一个这样函数进去,当应用refapi 的时候,watch 中第一个参数能够写成 count,因为 count 是一个对象,如下:
举个栗子🌰: 间接传count
import {reactive, ref, watch} from "vue";
const state = reactive({a: 1,b: 2,});
const count = ref(0);
watch(count,(newValue,oldValue) =>{console.log("新值",newValue,"旧值",oldValue);
})
count.value++;// 批改依赖成果展现:
如果说传了一个 count.value 进去,那么也会报错,因为 count.value 拿到的也是属性值了,如下:
举个栗子🌰: 间接传count
import {reactive, ref, watch} from "vue";
const state = reactive({a: 1,b: 2,});
const count = ref(0);
watch(count.value,(newValue,oldValue) =>{console.log("新值",newValue,"旧值",oldValue);
})
count.value++;// 批改依赖成果展现:
从运行后果看,也报了一个正告,所以说这块得留神下😚
对了,差点忘了,watch是能够监控多个数据的,如下:
举个栗子🌰: 传 count 和()=>state.a
import {reactive, ref, watch} from "vue";
const state = reactive({a: 1,b: 2,});
const count = ref(0);
watch([()=>state.a,count],([newValue1,newValue2],[oldValue1,oldValue2]) =>{console.log("新值",newValue1,newValue2,"旧值",oldValue1,oldValue2);
})
count.value++;
state.a++;成果展现:
📢 留神:无论是 watch 还是watchEffect,当依赖变动时,回调函数都是异步执行的,当然也会到微队列期待执行。
总得来说 watchEffect 是最不便的,因为它会主动跟踪依赖的变动,不须要手动指定,然而有时候却不得不应用 watch,比如说:咱们不心愿回调函数一开始就执行,只想让它当数据扭转的时候才执行,这时候就只能用watch 了,还有一种就是数据扭转时,咱们须要晓得 旧值 是什么?这时也须要应用 watch,最初一种就是咱们须要监控一些回调函数中用不到的数据,比方说,输入console.log("我要变了"),这在watchEffect 中是做不到的
🍋 判断
在获取响应式数据的时候有四种 api,别离是 reactive、readonly、ref、computed,返回有两种模式,一个是 对象代理 ,另一个是{value:...} 这种模式,有时候咱们可能没睡醒,大脑凌乱,于是 vue3 提供了 4 种 api 用于辨别到底是哪种形式获取的响应式数据:
- isProxy : 用于判断某个数据是否是由
reactive或readonly获取的 - isReative : 判断某个数据是否是通过
reative创立的,具体能够看这个链接: https://v3.vuejs.org/api/basi… - isReadonly:判断某个数据是否是通过
readonly创立的 - isRef:判断某个数据是否是一个
ref 对象
## 🍆 转换
有时候咱们拿到一个数据,咱们也不晓得它是个啥,可能有时候也顾不上,到底是 ref 呢,还是proxy,鬼都不晓得它是个啥!
这时咱们能够用unref
- unref
unref 等同于:isRef(val) ? val.value : val,如果是 ref 的话那就把 val.value 值拿进去,如果不是就拿 val 值
举个栗子🌰:
function useNewTodo(todos){todos = unref(todos);
//... 其它代码
}- toRef
toRef会把一个响应式对象中的某个属性变成 ref 格局 的数据
举个栗子🌰:
import {reactive, toRef} from "vue";
const state = reactive({name: "法医", age: 18});
const nameRef = toRef(state,"name");
console.log(nameRef);// 最终是 {value:...}这种模式
nameRef.value = "前端猎手";// 当批改这个值后,state 外面的数据也会受到影响
console.log(state.name);成果展现:
- toRefs
把一个响应式对象的所有属性转换为 ref 格局,而后包装到 plain-object 一般对象 中返回
举个栗子🌰:
import {reactive, toRefs} from "vue";
const state = reactive({name: "法医", age: 18});
const stateAsRefs = toRefs(state);
console.log(stateAsRefs);
/*
stateAsRefs 它不是一个代理对象了,而是一个一般对象,如下格局:{name:{value:ObjectRefImpl},
age:{value:ObjectRefImpl}
}
*/成果展现:
为什么要这么做?
举个栗子🌰:
咱们须要把两个响应式数据混合在一起,如果间接应用开展运算符那么就完蛋了,数据会失去响应式
setup() {const state1 = reactive({a:1,b:2});
const state2 = reactive({c:3,d:4});
return {
...state1,// 失去响应式,相当于在这写了一个 a:1,b:2
...state2,// 失去响应式,相当于在这写了一个 c:3,d:4
};
},那么如何解决呢?里面套一个 toRefs 就好了
setup() {const state1 = reactive({a:1,b:2});
const state2 = reactive({c:3,d:4});
return {...toRefs(state1),// 具备响应式
...toRefs(state2),// 具备响应式
};
},😊 好了,以上就是我的分享,心愿能对大家有所帮忙,欢送大家在评论区探讨鸭~
心愿小伙伴们点赞 👍 反对一下哦~ 😘,我会更有能源的 🤞,晚安!