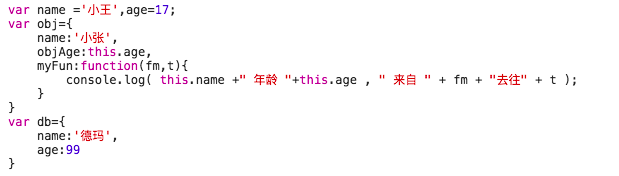
其实是一个很简略的货色,认真看十分钟就从一脸懵 B 到齐全 了解!先看明确上面:
例 1
obj.objAge; //17 obj.myFun() // 小张年龄 undefined 例 2
shows() // 盲僧
比拟一下这两者 this 的差异,第一个打印外面的 this 指向 obj,第二个全局申明的 shows() 函数 this 是 window;1,call()、apply()、bind() 都是用来重定义 this 这个对象的!
如:
`
obj.myFun.call(db);// 德玛年龄 99
obj.myFun.apply(db); // 德玛年龄 99
obj.myFun.bind(db)(); // 德玛年龄 99
以上出了 bind 办法前面多了个 () 外,后果返回都统一!由此得出结论,bind 返回的是一个新的函数,你必须调用它才会被执行
2,比照 call、bind、apply 传参状况下

obj.myFun.call(db,’ 成都 ’,’ 上海 ’);// 德玛 年龄 99 来自 成都去往上海
obj.myFun.apply(db,[‘ 成都 ’,’ 上海 ’]); // 德玛 年龄 99 来自 成都去往上海
obj.myFun.bind(db,’ 成都 ’,’ 上海 ’)(); // 德玛 年龄 99 来自 成都去往上海
obj.myFun.bind(db,[‘ 成都 ’,’ 上海 ’])(); // 德玛 年龄 99 来自 成都, 上海去往 undefined
奥妙的差距!从下面四个后果不难看出 call、bind、apply 这三个函数的第一个参数都是 this 的指向对象,第二个参数差异就来了:call 的参数是间接放进去的,第二第三第 n 个参数全都用逗号分隔,间接放到前面
```
obj.myFun.call(db,'成都', ... ,'string');apply 的所有参数都必须放在一个数组外面传进去
obj.myFun.apply(db,['成都', ..., 'string']); bind 除了返回是函数以外,它 的参数和 call 一样。
当然,三者的参数不限定是 string 类型,容许是各种类型,包含函数、object 等等!
原文地址:https://www.cnblogs.com/Shd-Study/p/6560808.html