背景
持续上一篇【easy 篇】前端到全栈从这里开始实现对云服务器的初步理解,以及 nginx 的配置,接下来是 MySQL 装置,建表操作以及应用 Node.js 框架 Koa 进行简略的数据 增删改查 性能。过程比拟长,然而依照上面步骤来就比拟轻松了。
MySQL 装置
登录云服务器,进入linux 控制台,装置执行以下命令行即可
//1. 下载安装
wget http://repo.mysql.com/mysql-community-release-el7-5.noarch.rpm
rpm -ivh mysql-community-release-el7-5.noarch.rpm
yum update
yum install mysql-server
//2. 权限设置
chown mysql:mysql -R /var/lib/mysql
//3. 初始化
mysqld --initialize
//4. 启动
systemctl start mysqld
//5. 查看 MySQL 运行状态
systemctl status mysqld
Mysql 装置后须要做的
Mysql 装置胜利后,默认的 root 用户明码为空,你能够应用以下命令来创立 root 用户的明码
[root@host]# mysqladmin -u root password "new_password";
// 连贯到 Mysql 服务器
[root@host]# mysql -u root -p
Enter password:
// 登录
mysql -u root -p
// 前面输出明码,输出 exit 或 quit 退出登录可能遇见的问题
// 这是因为 root 没有权限,能够将 root 改为 ip 也能够设置一下 mysql -u 175.23.23.23 -p
[root@VM-0-5-centos bin]# mysql -u root -p
Enter password:
ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)解决办法:找到 my.conf 文件,应用
vim my.conf编辑文件(门路:etc/my.cnf)。在任意一行退出skip-grant-tables, 而后批改明码,再应用命令行service mysqld restart重启 mySQL。记得skip-grant-tables胜利之后要删掉。
构建数据库
当初须要对一个列表进行 增删改查,假如有一个 blog 零碎, 对 blog 的列表进行操作。数据库的表构造如下:
| id | title | content | img | author | likeNum | createdAt | updatedAt |
|---|---|---|---|---|---|---|---|
| 1 | 文章题目 | 内容 | 封面图 | 作者 | 点赞数 | 创立工夫 | 更新工夫 |
// 装置上步骤进入云服务控制台,而后登录你的 MYSQL
//1. 创立数据库 test (所有命令行以分号完结)
CREATE DATABASE test;
//2. 创立 blog 表
DROP TABLE IF EXISTS `blog`;
CREATE TABLE `blog` (`id` int(11) NOT NULL AUTO_INCREMENT,
`title` varchar(255) DEFAULT NULL,
`content` text,
`img` varchar(255) DEFAULT NULL,
`author` varchar(255) DEFAULT NULL,
`likeNum` varchar(255) DEFAULT '0',
`createdAt` datetime DEFAULT NULL,
`updatedAt` datetime DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=2 DEFAULT CHARSET=latin1;能够执行上面命令行查看表状况
到这里数据库这边算是弄完了
<img src=”https://p6-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/e6e7c65548874fe79a8fa589e6956edc~tplv-k3u1fbpfcp-watermark.image” alt=” 图片不见了。。。” align=center width=”300px”/>
以上都是命令行操作数据库,当然还有很多的图形界面工具能够用,比方 navicat premium,这个能够自行去搜寻
应用 koa 编写服务端应用程序
Koa 是一个新的 web 框架,由 Express 幕后的原班人马打造,致力于成为 web 利用和 API 开发畛域中的一个更小、更富裕表现力、更强壮的基石。通过利用 async 函数 ,Koa 帮你抛弃回调函数,并无力地加强错误处理。
-
初始化
koa我的项目// 找一个空文件夹 npm init // 一路 回车 npm i koa // 新建一个 app.js 内容如下 const Koa = require('koa') const app = new Koa() app.use(async (ctx) => {ctx.body = 'Hello World'}) app.listen(3000) // 运行起来 node app.js
-
增删改查 API
- 装置插件
npm i koa-bodyparser sequelize koa-router moment mysql2 --save- 数据库配置(新建 utils 文件夹下
sequelize.js)
const Sequelize = require('sequelize') // 传入参数 数据库名,用户名,明码 const sequelize = new Sequelize('test', 'root', 'password', { host: '111.111.111.111', // 数据库 IP 地址 dialect: 'mysql', operatorsAliases: false, pool: { max: 5, min: 0, acquire: 30000, idle: 10000 } }) sequelize .authenticate() .then(() => {console.log('MYSQL 连贯胜利......') }) .catch(err => {console.error('链接失败:', err) }) // 依据模型主动创立表 sequelize.sync() module.exports = sequelize- router
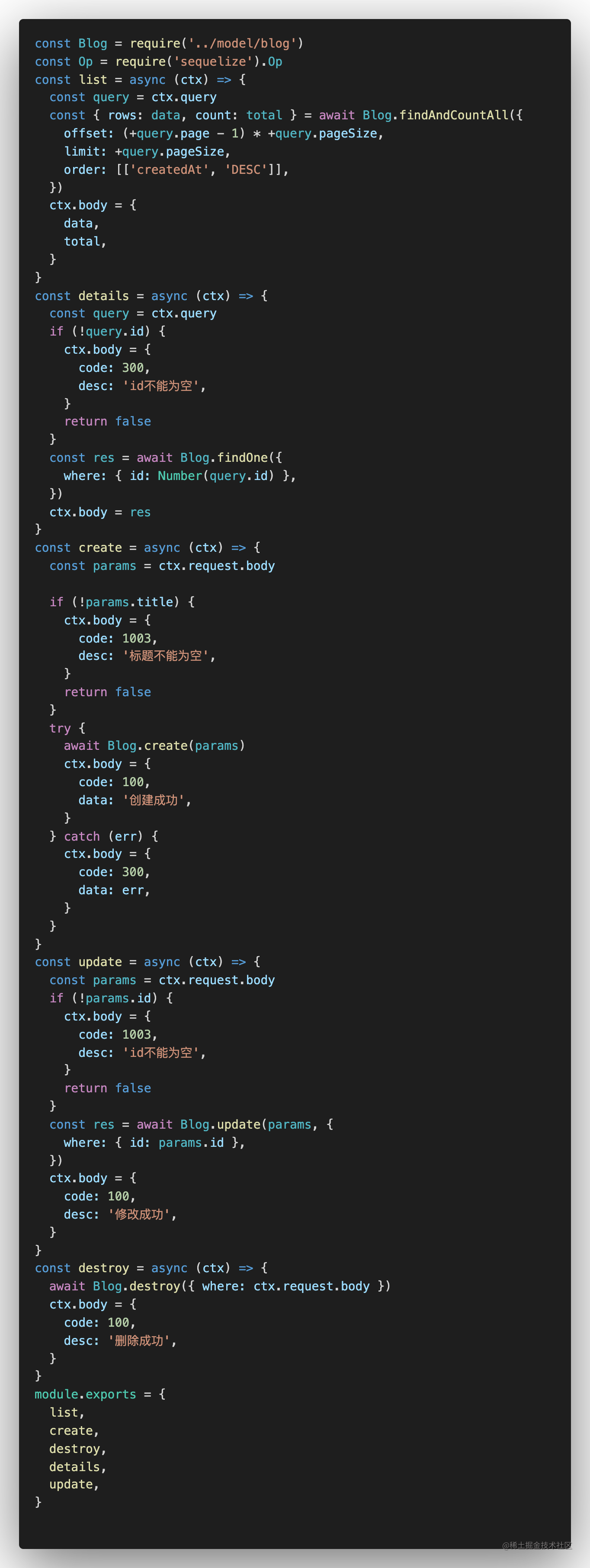
//router const nginxApi = '/api' const router = require('koa-router')() //blog const Blog = require('../controller/blog') router.get(`${nginxApi}/blog/list`, Blog.list) router.post(`${nginxApi}/blog/create`, Blog.create) router.post(`${nginxApi}/blog/destroy`, Blog.destroy) router.get(`${nginxApi}/blog/details`, Blog.details) router.post(`${nginxApi}/blog/update`, Blog.update) //404 router.get('/404', async (ctx, next) => { ctx.body = 'Page Not Found' context.status = 404 await next()}) // 导出 module.exports = router- controller
看一下成果
先创立一条数据
而后查问一下
部署服务器代码
先将代码放入服务器中,并且配置 nginx,办法在上一篇【easy 篇】前端到全栈从这里开始能够理解。
//nginx 减少配置
location /api {proxy_pass http://127.0.0.1:8989;}// 装置 forever
npm install forever -g #装置
forever start app.js #启动利用
forever stop app.js #敞开利用
forever restartall #重启所有利用最初
这里大略就简略的服务器就走通了
附上代码地址 https://gitee.com/wisdom_QQ/koa
记得点赞!!!!!!!!!!!
记得点赞!!!!!!!!!!!
<img src=”https://p9-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/562b394a596a4affbfae13167253f6fc~tplv-k3u1fbpfcp-watermark.image” alt=” 图片不见了。。。” align=center width=”180px”/>