cgb2010- 京淘我的项目 Day04
1. 后端页面解析
1.1 页面布局阐明
`<div id="cc" class="easyui-layout" style="width:600px;height:400px;">
<div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div>
<div data-options="region:'south',title:'South Title',split:true" style="height:100px;"></div>
<div data-options="region:'east',iconCls:'icon-reload',title:'East',split:true" style="width:100px;"></div>
<div data-options="region:'west',title:'West',split:true" style="width:100px;"></div>
<div data-options="region:'center',title:'center title'"style="padding:5px;background:#eee;"></div>
</div>`
1.2 树形构造
`<div data-options="region:'west',title:' 菜单 ',split:true" style="width:10%;">
<ul class="easyui-tree">
<li>
<span> 商品治理 </span>
<ul>
<li> 商品新增 </li>
<li> 商品批改 </li>
<li>
<span> 商品删除 </span>
<ul>
<li> 删除 1 </li>
<li> 删除 2 </li>
</ul>
</li>
</ul>
</li>
<li>
<span> 商品题目 </span>
</li>
</ul>
</div>`
1.3 选项卡技术
`function addTab(title, url){if ($('#tt').tabs('exists', title)){$('#tt').tabs('select', title);
} else {
var content = '<iframe scrolling="auto"frameborder="0"src="'+url+'"style="width:100%;height:100%;"></iframe>';
$('#tt').tabs('add',{
title:title,
content:content,
closable:true
});
}
}`
2. 商品展示
2.1 JSON 格局
2.1.1 什么是 JSON
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格局 。它使得人们很容易的进行浏览和编写。同时也不便了机器进行解析和生成。它是基于 JavaScript Programming Language , Standard ECMA-262 3rd Edition – December 1999 的一个子集。JSON 采纳齐全独立于程序语言的文本格式,然而也应用了类 C 语言的习惯(包含 C, C++, C#, Java, JavaScript, Perl, Python 等)。这些个性使 JSON 成为现实的数据交换语言。
阐明: JSON 实质就是非凡格局的字符串.
2.1.2 对象格局
`{"key1":"value1","key2":"value2"}`
2.1.3 数组格局
`["value1","value2","value3"]`
2.1.4 嵌套格局
`[1,"tomcat 猫",true,[1,2,[4,5,{"name":"京淘我的项目"}]],{"id":1,"name":"jerry","age":18}]`
2.2 商品数据信息
2.2.1 编辑 POJO 对象
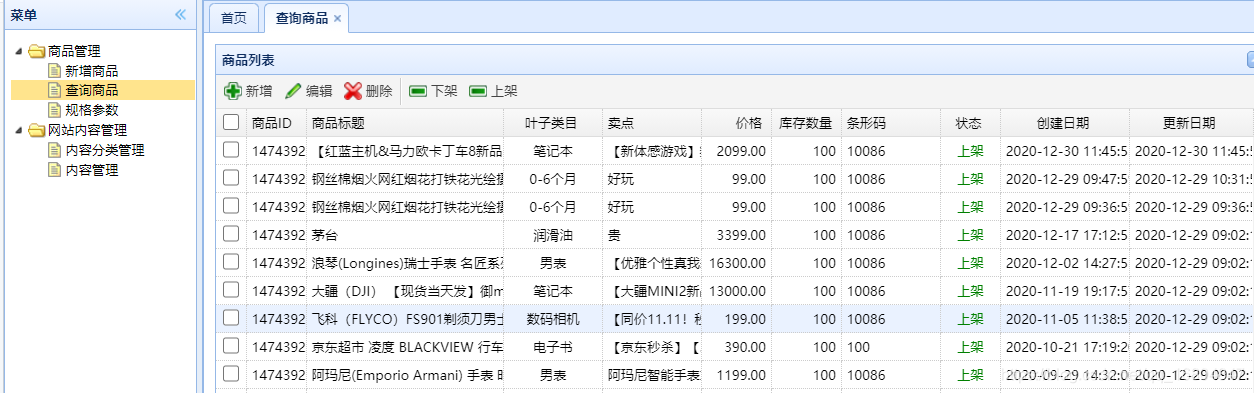
2.2.2 实现商品列表阐明
1). 页面标签
- 查问商品
-
2). 跳转页面信息
3). 剖析表格数据展示2.3 商品表格数据展示实现过程
### 2.3.1 页面构造阐明
阐明: 该 UI 框架提供了一个规定, 只有返回值是特定的格局要求, 则会依据特定的属性展示具体的数据
`<div> 定义表格,并且通过 url 拜访 json 数据,fitColumns:true 示意主动适应,singleSelect:true 示意选中单个 <table class="easyui-datagrid" style="width:500px;height:300px" data-options="url:'datagrid_data.json',method:'get',fitColumns:true,singleSelect:false,pagination:true"> <thead> <tr> <th data-options="field:'code',width:100">Code</th> <th data-options="field:'name',width:100">Name</th> <th data-options="field:'price',width:100,align:'right'">Price</th> </tr> </thead> </table> </div>`### 2.3.2 数据结构款式
### 2.3.3 编辑 EasyUITable VO 对象
`package com.jt.vo; import com.jt.pojo.Item; import lombok.AllArgsConstructor; import lombok.Data; import lombok.NoArgsConstructor; import lombok.experimental.Accessors; import org.springframework.web.bind.annotation.ResponseBody; import java.util.List; @Data @Accessors(chain = true) @NoArgsConstructor @AllArgsConstructor public class EasyUITable { private Long total; private List rows; /** * 对象转化为 JSON 时, 必须对象的什么办法??? get 办法 * JSON 转化为对象时, 调用的是对象的 setxxx 办法
*/
/*public String getJT(){return "你好我是京淘";}*/
}`
```
2.3 商品列表实现
----------
### 2.3.1 页面标识
阐明: 通过下列代码 能够获取 URL 地址: /item/query 返回值: 通过非凡格局封装的 JSON 数据
```
`<table class="easyui-datagrid" id="itemList" title="商品列表"
data-options="singleSelect:false,fitColumns:true,collapsible:true,pagination:true,url:'/item/query',method:'get',pageSize:20,toolbar:toolbar">
<thead>
<tr>
<th data-options="field:'ck',checkbox:true"></th>
<th data-options="field:'id',width:60"> 商品 ID</th>
<th data-options="field:'title',width:200"> 商品题目 </th>
<th data-options="field:'cid',width:100,align:'center',formatter:KindEditorUtil.findItemCatName"> 叶子类目 </th>
<th data-options="field:'sellPoint',width:100"> 卖点 </th>
<th data-options="field:'price',width:70,align:'right',formatter:KindEditorUtil.formatPrice"> 价格 </th>
<th data-options="field:'num',width:70,align:'right'"> 库存数量 </th>
<th data-options="field:'barcode',width:100"> 条形码 </th>
<th data-options="field:'status',width:60,align:'center',formatter:KindEditorUtil.formatItemStatus"> 状态 </th>
<th data-options="field:'created',width:130,align:'center',formatter:KindEditorUtil.formatDateTime"> 创立日期 </th>
<th data-options="field:'updated',width:130,align:'center',formatter:KindEditorUtil.formatDateTime"> 更新日期 </th>
</tr>
</thead>`
```
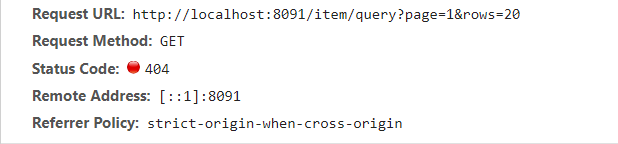
### 2.3.2 申请网址
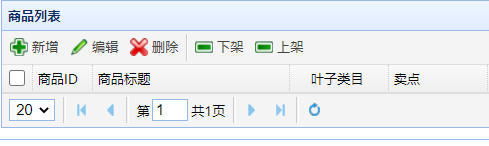
阐明: 因为页面中增加了分页标签. 所以在发动申请时, 回默认的主动的拼接分页参数!!!


### 2.3.3 编辑 ItemController
```
`package com.jt.controller;
import com.jt.vo.EasyUITable;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import com.jt.service.ItemService;
import org.springframework.web.bind.annotation.RestController;
import java.util.ArrayList;
import java.util.List;
@RestController // 返回的数据都是 JSON 数据.
@RequestMapping("/item")
public class ItemController {
@Autowired
private ItemService itemService;
/**
* 业务阐明: 实现商品分页查问
* URL 地址: http://localhost:8091/item/query?page=1 页数 &rows=20 行数
* 参数: page/rows
* 返回值: EasyUITable
*/
@RequestMapping("/query")
public EasyUITable findItemByPage(Integer page,Integer rows){return itemService.findItemByPage(page,rows);
}
}`
```
### 2.3.4 编辑 ItemService
```
`package com.jt.service;
import com.jt.pojo.Item;
import com.jt.vo.EasyUITable;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.jt.mapper.ItemMapper;
import java.util.List;
@Service
public class ItemServiceImpl implements ItemService {
@Autowired
private ItemMapper itemMapper;
/**
* 1. 形式 1 查问所有的商品信息
* 2. 形式 2 本人是否手写 sql 实现分页查问
* 2.1 分页查问规定 sql: select * from tb_item limit 起始地位, 记录数
* 第一页 SELECT * FROM tb_item LIMIT 0,20 [0,19] 共 20 条
* 第二页 SELECT * FROM tb_item LIMIT 20,20 [20,39] 共 20 条
* 第三页 SELECT * FROM tb_item LIMIT 40,20 [40,59] 共 20 条
* 第 N 页 SELECT * FROM tb_item LIMIT (page-1)*20,20 共 20 条
* @param page
* @param rows
* @return
*/
@Override
public EasyUITable findItemByPage(Integer page, Integer rows) {
//1. 手写分页查问
//1.1 计算起始地位
int start = (page-1)*rows;
List<Item> itemList = itemMapper.findItemByPage(start,rows);
//2. 查问总记录数
long total = itemMapper.selectCount(null);
return new EasyUITable(total,itemList);
}
}`
```
### 2.3.5 编辑 ItemMapper
```
`public interface ItemMapper extends BaseMapper<Item>{
/*Linux 零碎中严格辨别大小写, 所以表名及字段都必须与表统一...
* 老师为什么我的程序在 windows 中失常执行 ,linux 中报错???
* */
@Select("SELECT * FROM tb_item ORDER BY updated DESC LIMIT #{start},#{rows}")
List<Item> findItemByPage(int start, Integer rows);
}`
```
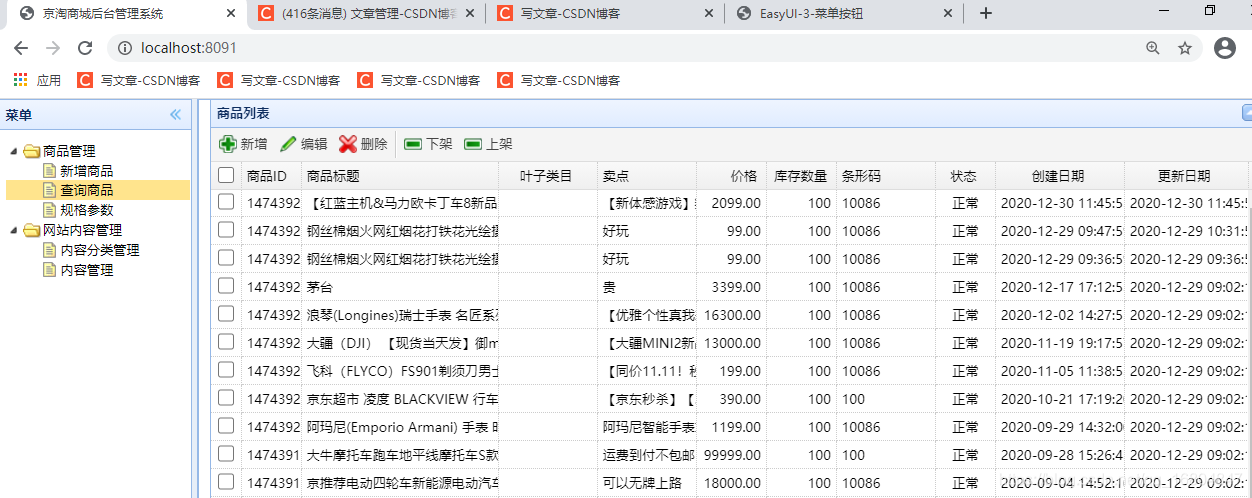
### 2.3.6 页面成果展示

2.4 MP 实现分页
----------
### 2.4.1 编辑 ItemService
```
`/**
* MP 分页相干阐明:
* 1. 构建一个分页对象 (当前页, 记录数, 总记录数......)
* 2. 为分页对象进行初始化操作
* 3. 从分页操作中获取无效数据之后返回
* @param page
* @param rows
* @return
*/
@Override
public EasyUITable findItemByPage(Integer page, Integer rows) {
//1. 定义分页对象 之后进行查问,
IPage<Item> iPage = new Page<>(page,rows);
//2. 获取分页对象的其余数据
QueryWrapper<Item> queryWrapper = new QueryWrapper<>();
queryWrapper.orderByDesc("updated");
iPage = itemMapper.selectPage(iPage,queryWrapper);
long total = iPage.getTotal(); // 获取总记录数
List<Item> itemList = iPage.getRecords(); // 获取当前页的数据
return new EasyUITable(total,itemList);
}`
```
### 2.4.2 编辑分页配置类
```
`@Configuration // 标识配置文件
public class MybatisPlusConfig {
@Bean // 将数据交给 spring 容器治理
public PaginationInterceptor paginationInterceptor() {PaginationInterceptor paginationInterceptor = new PaginationInterceptor();
// 设置申请的页面大于最大页后操作,true 调回到首页,false 持续申请 默认 false
paginationInterceptor.setOverflow(true);
// 设置最大单页限度数量,默认 500 条,-1 不受限制
// paginationInterceptor.setLimit(500);
// 开启 count 的 join 优化, 只针对局部 left join
paginationInterceptor.setCountSqlParser(new JsqlParserCountOptimize(true));
return paginationInterceptor;
}
}`
```
2.5 数据格式化
---------
### 2.5.1 格式化价格
1). 查看 html 代码
```
`<th data-options="field:'price',width:70,align:'right',formatter:KindEditorUtil.formatPrice"> 价格 </th>`
```
2). 查看函数
```
`/**
* val 代表是以后节点的值
row 代表以后的行级元素信息 对象
*/
// 格式化价格
formatPrice : function(val,row){return (val/100).toFixed(2);
},`
```
### 2.5.2 格式化工夫
1). 编辑 HTML 代码
```
`<th data-options="field:'created',width:130,align:'center',formatter:KindEditorUtil.formatDateTime"> 创立日期 </th>`
```
2). 编辑页面 JS
```
`// 格式化工夫
formatDateTime : function(val,row){
// 将字符串转化为 js 对象 工夫对象
var now = new Date(val);
// 将以后工夫依照指定的格局进行转化
return now.format("yyyy-MM-dd hh:mm:ss");
},`
```
### 2.5.3 格式化商品状态
1). 编辑 HTML 页面
```
`<th data-options="field:'status',width:60,align:'center',formatter:KindEditorUtil.formatItemStatus"> 状态 </th>`
```
2). 编辑页面 JS
```
`// 格式化商品的状态
formatItemStatus : function formatStatus(val,row){if (val == 1){return '<span style="color:green;"> 上架 </span>';} else if(val == 2){return '<span style="color:red;"> 下架 </span>';} else {return '<span style="color:blue;"> 未知 </span>';}
},`
```
### 2.5.4 JS 引入过程
1). 在父级页面中 index.jsp 中增加如下操作
```
`<jsp:include page="/commons/common-js.jsp"></jsp:include>`
```
2). 查看 common-js

3. 实现分类操作
========
3.1 实现商品分类回显
------------
### 3.1.1 编辑 ItemCat 对象
阐明: 在 jt-common 中增加 pojo 对象
```
`package com.jt.pojo;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;
import lombok.Data;
import lombok.experimental.Accessors;
@TableName("tb_item_cat")
@Data
@Accessors(chain = true)
public class ItemCat extends BasePojo{@TableId(type = IdType.AUTO)
private Long id; // 商品分类 id 主键自增
private Long parentId; // 定义父级分类 Id
private String name; // 商品分类名称
private Integer status; // 指定状态 1 失常 2 删除
private Integer sortOrder; // 排序号
private Boolean isParent; // 是否为父级
}`
```
### 3.1.1 页面标识
1). 编辑 html
```
`<th data-options="field:'cid',width:100,align:'center',formatter:KindEditorUtil.findItemCatName"> 叶子类目 </th>`
```
2). 编辑 JS
```
`/**
* 实现 $.ajax 业务调用
属性阐明:
1.type : 定义申请的类型 GET/POST/PUT/DELETE
2.URL: 指定申请的门路
3.dataType: 指定返回值类型 个别能够省略
4.data : ajax 向后端服务器传递的数据
1.{key:value,key2:value2}
2.key=value&key2=value2
5.success: 设定回调函数个别都会携带参数
6.async 异步操作 默认值为 true 改为 false 示意同步操作.
7.error 申请异样之后 执行的函数.
8.cache ajax 是否应用缓存 默认值为 true
1. 动静获取用户传递的 itemCatId 的值.
2. 利用 ajax 实现数据的动静的获取
ajax: $.get/$.post/$.getJSON/$.ajax
**/
findItemCatName : function(val,row){//console.log("商品分类 ID 号:"+val);
let name = null;
// // 异步呈现了问题 因为异步操作程序没有返回数据之前, 提前结束所以程序为 null
$.ajax({
type : "GET",
url : "/itemCat/findItemCatById",
data : {id:val},
success : function(result){ //ItemCat
//console.log(result.name);
name = result.name;
},
async : false // 设置为同步操作 true 为异步....
})
return name;
},`
```
### 3.1.2 编辑 ItemCatController
```
`package com.jt.controller;
import com.jt.pojo.ItemCat;
import com.jt.service.ItemCatService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
@RequestMapping("/itemCat")
public class ItemCatController {
@Autowired
private ItemCatService itemCatService;
/**
* 实现商品分类查问
* url 地址: http://localhost:8091/itemCat/findItemCatById?id=163
* 参数: id=163
* 返回值后果: itemCat 对象
*/
@RequestMapping("/findItemCatById")
public ItemCat findItemCatById(Long id){return itemCatService.findItemCatById(id);
}
}`
```
### 3.1.3 编辑 ItemCatService
```
`package com.jt.service;
import com.jt.mapper.ItemCatMapper;
import com.jt.pojo.ItemCat;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
@Service
public class ItemCatServiceImpl implements ItemCatService{
@Autowired
private ItemCatMapper itemCatMapper;
@Override
public ItemCat findItemCatById(Long id) {return itemCatMapper.selectById(id);
}
}`
```
### 3.1.4 页面成果展示