最近,我的利用须要应用跨平台的分享链接,刚好华为 AppGallery Connect 的 AppLinking 服务满足我的应用场景。
对于集成步骤,官网的材料写的有点多,我总结一下步骤
i. 步骤一:创立利用,开明 AppLinking 服务
ii. 步骤二:创立一个链接前缀
iii. 步骤三:在 Android 我的项目里集成 AppLinking SDK;
iv. 步骤四:创立 AppLinking
v. 步骤五:接管 AppLinking 链接并且测试。
1、创立利用,开明 AppLinking 服务
在 AGC 控制台,创立利用,或者应用已有的利用,在界面上找到 我的我的项目 -> 增长–>AppLinking,点击立刻开明。
开明好当前,记得去 我的我的项目 -> 我的项目设置–> 惯例 上面,下载 agconnect-services.json 文件到你的 Android 我的项目的 app 门路下。
2、创立一个链接前缀
在刚刚开明的 AppLinking 上面,点击链接前缀页签,点击增加链接前缀,依据须要创立一个现网惟一的前缀。
零碎会主动帮你检测,保障你域名的全网惟一。
3、在 Android 我的项目外面集成 AppLinking SDK
配置 SDK 地址,关上 Android 工程,在我的项目级 build.gradle 文件中,配置如下内容
buildscript {
repositories {
//….
maven {url 'https://developer.huawei.com/repo/'}
}
dependencies {
//….
classpath 'com.huawei.agconnect:agcp:1.4.1.300'
}
}
allprojects {
repositories {
//….
maven {url 'https://developer.huawei.com/repo/'}
}
}关上利用级的 build.gradle 文件,配置好 AppLinking 和华为剖析的 SDK,配置上面标红的内容即可
…
apply plugin: 'com.huawei.agconnect'
...
dependencies {
...
implementation "com.huawei.agconnect:agconnect-applinking:1.4
implementation 'com.huawei.hms:hianalytics:5.0.4.301'.1.300"
}4、创立 AppLinking
有两种形式创立 AppLinking: 一种是间接在 AGC 界面上创立,另外一个是在 Android 我的项目外面用代码的 API 接口创立。
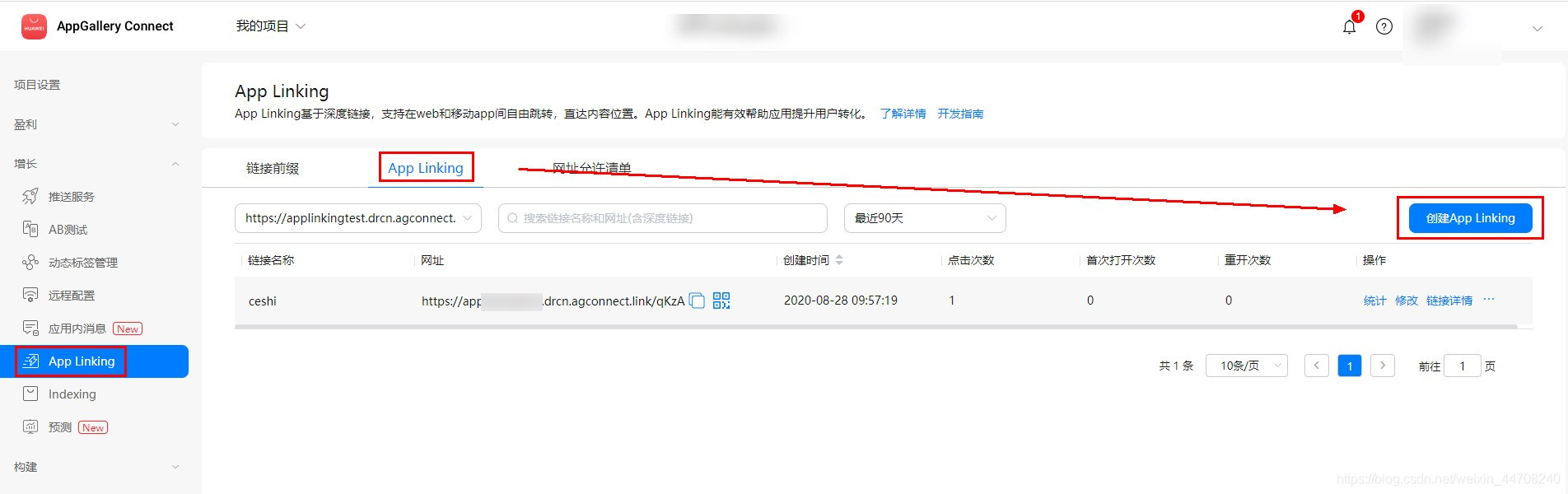
4.1 AGC 界面创立 AppLinking:
1、界面入口如下:点击创立 AppLinking,而后依据步骤一步一步创立即可。
2、默认的深度链接配置,我就间接随便找了一个华为官网的。留神 Android 的深度链接的配置。
3、安卓链接行为,配置为:在 Android 利用中关上。
创立好当前,就能够复制下来应用了
4.2 端侧代码创立 AppLinking
1、在 activity_main.xml 外面先把界面配置好:整两个按钮,一个创立,一个分享;再创立一个 TextView 显示框,用来显示 AppLinking。
<Button
android:id="@+id/create"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Create App Linking"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.4" />
<TextView
android:id="@+id/showLink"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="your App Linking"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.5" />
<Button
android:id="@+id/shareLink"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Share App Linking"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.8" />如下图所示:
2、而后把刚刚创立的链接前缀,复制增加到常量,另外再先把须要关上的 DeepLink 地址配置好。
private static final String DOMAIN_URI_PREFIX = "https://testapplinking1016.drcn.agconnect.link";
private static final String DEEP_LINK = "https://consumer.huawei.com/cn/";
private static final String Android_DEEP_LINK = "myapp://testapplinking/?data=1016";
private String shortLink;
2、在 MainActivity 的 OnCreate 外面,利用 create 按钮创立 AppLinking
findViewById(R.id.create).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {AppLinking.Builder builder = new AppLinking.Builder()
.setUriPrefix(DOMAIN_URI_PREFIX)
.setDeepLink(Uri.parse(DEEP_LINK))
.setAndroidLinkInfo(new AppLinking.AndroidLinkInfo.Builder()
.setAndroidDeepLink(Android_DEEP_LINK).build());.build());
builder.buildShortAppLinking().addOnSuccessListener(shortAppLinking -> {shortLink = shortAppLinking.getShortUrl().toString();
TextView showAppLinking = findViewById(R.id.showLink);
showAppLinking.setText(shortLink);
}).addOnFailureListener(e -> {Log.e("AppLinking", "Failure +"+ e.getMessage());
});
}
});3、在用 shareLink 按钮将刚刚创立的 AppLinking 分享进来
findViewById(R.id.shareLink).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {Intent intent = new Intent(Intent.ACTION_SEND);
intent.setType("text/plain");
intent.putExtra(Intent.EXTRA_TEXT, shortLink);
startActivity(intent);
}
});
5、接管相干 AppLinking
接管的时候有两步操作,一个是须要配置 manifest 文件,另外一个在链接的入口配置 getAppLinking 办法:
1、配置 manifest 文件:留神这里是将 DeepLink 的域名的 Scheme 配置进去:
比方我这里的 DeepLink 是:DEEP_LINK = “myapp://testapplinking/?data=1016”;
private static final String DEEP_LINK = “myapp://testapplinking/?data=1016”;
那么 manifest 文件就须要这样配置
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:host="testapplinking" android:scheme="myapp" />
</intent-filter>
2、在 OnCreate 的主入口外面,配置 getAppLinking,获取并且显示链接
AGConnectAppLinking.getInstance().getAppLinking(this).addOnSuccessListener(resolvedLinkData -> {if (resolvedLinkData != null) {String Result = resolvedLinkData.getDeepLink().toString();
TextView showAppLinking = findViewById(R.id.showLink);
showAppLinking.setText(Result);
}
});
6、打包测试,查看景象。
1、利用运行当前,点击 Create 按钮,创立一个 AppLinking 链接,显示在界面上。
2、点击 Share 按钮,将 AppLinking 链接分享到便签外面暂存,而后,在便签里点击链接,通过浏览器关上。浏览器能够间接关上利用,测试实现。
(从界面上创立的 AppLinking 也是一样的,能够先复制到便签外面,而后通过便签点击测试)
欲了解更多详情,请参见:
https://developer.huawei.com/consumer/cn/doc/development/AppGallery-connect-Guides/agc-applinking-introduction
7、总结
集成简略,SDK 依赖体积小,能够实现跨平台的分享,Android 和 iOS 都能够反对,不须要在不同的平台做不同的适配了,节约工作量。
经营做推广能够再 AGC 界面上创立,开发做分享性能能够在端侧用代码创立,几乎完满。
参考文档:
华为 AGC AppLinking 服务开发文档:https://developer.huawei.com/consumer/cn/doc/development/AppGallery-connect-Guides/agc-applinking-introduction
原文链接:https://developer.huawei.com/consumer/cn/forum/topic/0204406653695530273?fid=0101271690375130218
原作者:Jessyyyyy