作者:KubeVela 社区
在机器学习浪潮爆发的当下,AI 工程师除了须要训练、调试本人的模型之外,还须要将模型进行部署上线,从而验证模型的成果(当然,有的时候,这部分工作由 AI 零碎工程师来实现)。这一部分工作对于 AI 工程师们来说是繁琐、且耗费额定精力的。
而在云原生时代,咱们的模型训练和模型服务也通常在云上进行。这样做不仅进步了可扩展性,还可能晋升资源的利用率。这对于须要耗费大量计算资源的机器学习场景来说,是非常无效的。
然而 AI 工程师要想应用云原生的能力通常比拟艰难。随着工夫的推移,云原生的概念曾经越来越简单。想要在云原生之上部署一个简略的模型服务,可能对于 AI 工程师来说,须要额定学习数种概念:比方 Deployment、Service、Ingress 等。
而 KubeVela 作为一个简略、易用、且高可扩大的云原生利用管理工具,能让开发人员方便快捷地在 Kubernetes 上定义与交付利用,无需理解任何底层云原生基础设施相干的细节。KubeVela 领有着丰盛的可扩展性,其 AI 插件提供了模型训练、模型服务、A/B 测试等性能,笼罩了 AI 工程师的根本需要,可能帮忙 AI 工程师疾速在云原生环境中进行模型训练和模型服务。
本文次要介绍如何应用 KubeVela 的 AI 插件,来帮忙工程师更便捷地实现模型训练及模型服务。
KubeVela AI 插件
KubeVela AI 插件分为模型训练和模型服务两个插件,模型训练插件基于 KubeFlow 的 training-operator,可能反对如 TensorFlow、PyTorch、MXNet 等不同框架的分布式模型训练。而模型服务插件基于 Seldon Core,能够便捷地应用模型启动模型服务,同时也反对流量散发,A/B 测试等高级性能。
通过 KubeVela AI 插件,能够大大简化模型训练任务的部署以及模型服务的部署,同时,能够将模型训练、模型服务等过程与 KubeVela 自身的工作流、多集群等性能相结合,从而实现生产可用的服务部署。
注:你能够在 KubeVela Samples[1] 中找到所有的源码和 YAML 文件。如果你想应用在这个例子中预训练的模型,文件夹中的 style-model.yaml 和 color-model.yaml 会将模型复制到 PVC 中。
模型训练
首先启动模型训练和模型服务的两个插件。
vela addon enable model-training
vela addon enable model-serving模型训练中蕴含 model-training 和 jupyter-notebook 两个组件类型, 模型服务中蕴含 model-serving 这个组件类型。能够通过 vela show 命令来查看这三个组件中的具体参数。
你也能够抉择查阅 KubeVela AI 插件文档[2], 来获取更多信息。
vela show model-training
vela show jupyter-notebook
vela show model-serving咱们来训练一个简略的应用 TensorFlow 框架的模型,这个模型的成果是可能将灰色的图片变成黑白的。部署如下 YAML 文件:
注:模型训练的源码来源于:emilwallner/Coloring-greyscale-images[3]
apiVersion: core.oam.dev/v1beta1
kind: Application
metadata:
name: training-serving
namespace: default
spec:
components:
# 训练模型
- name: demo-training
type: model-training
properties:
# 训练模型的镜像
image: fogdong/train-color:v1
# 模型训练的框架
framework: tensorflow
# 申明存储,将模型长久化。此处会应用集群内的默认 storage class 来创立 PVC
storage:
- name: "my-pvc"
mountPath: "/model"此时, KubeVela 将拉起一个 TFJob 进行模型训练。
仅仅是训练模型很难看出成果,咱们批改一下这个 YAML 文件,将模型服务放到模型训练的步骤之后。同时,因为模型服务会间接启动模型,而模型的输入输出不太直观(ndarray 或者 Tensor),因而,咱们再部署一个测试服务来调用服务,并将后果转换成图像。
部署如下 YAML 文件:
apiVersion: core.oam.dev/v1beta1
kind: Application
metadata:
name: training-serving
namespace: default
spec:
components:
# 训练模型
- name: demo-training
type: model-training
properties:
image: fogdong/train-color:v1
framework: tensorflow
storage:
- name: "my-pvc"
mountPath: "/model"
# 启动模型服务
- name: demo-serving
type: model-serving
# 模型服务会在模型训练实现后启动
dependsOn:
- demo-training
properties:
# 启动模型服务应用的协定,能够不填,默认应用 seldon 本身的协定
protocol: tensorflow
predictors:
- name: model
# 模型服务的正本数
replicas: 1
graph:
# 模型名
name: my-model
# 模型框架
implementation: tensorflow
# 模型地址,上一步会将训练完的模型保留到 my-pvc 这个 pvc 当中,所以通过 pvc://my-pvc 指定模型的地址
modelUri: pvc://my-pvc
# 测试模型服务
- name: demo-rest-serving
type: webservice
# 测试服务会在模型训练实现后启动
dependsOn:
- demo-serving
properties:
image: fogdong/color-serving:v1
# 应用 LoadBalancer 裸露对外地址,不便调用
exposeType: LoadBalancer
env:
- name: URL
# 模型服务的地址
value: http://ambassador.vela-system.svc.cluster.local/seldon/default/demo-serving/v1/models/my-model:predict
ports:
# 测试服务的端口
- port: 3333
expose: true
部署之后,通过 vela ls 来查看利用的状态:$ vela ls
training-serving demo-training model-training running healthy Job Succeeded 2022-03-02 17:26:40 +0800 CST
├─ demo-serving model-serving running healthy Available 2022-03-02 17:26:40 +0800 CST
└─ demo-rest-serving webservice running healthy Ready:1/1 2022-03-02 17:26:40 +0800 CST
能够看到,利用曾经失常启动。通过 vela status <app-name> --endpoint 来查看利用的服务地址。
$ vela status training-serving –endpoint
| CLUSTER | REF(KIND/NAMESPACE/NAME) | ENDPOINT |
|---|---|---|
| Service/default/demo-rest-serving | tcp://47.251.10.177:3333 | |
| Service/vela-system/ambassador | http://47.251.36.228/seldon/d… | |
| Service/vela-system/ambassador | https://47.251.36.228/seldon/… |
该利用有三个服务地址,第一个是咱们的测试服务的地址,第二个和第三都是原生模型的地址。咱们能够调用测试服务来查看模型的成果:测试服务会读取图像的内容,并将其转成 Tensor 并申请模型服务,最初将模型服务返回的 Tensor 转成图像返回。
咱们抉择一张黑白的女性图片作为输出:

申请后,能够看到,输入了一张彩色图片:

## 模型服务:灰度测试
除了间接启动模型服务,咱们还能够在一个模型服务中应用多个版本的模型,并对其调配不同的流量以进行灰度测试。
部署如下 YAML,能够看到,v1 版本的模型和 v2 版本的模型都设置为了 50% 的流量。同样,咱们在模型服务前面部署一个测试服务:
apiVersion: core.oam.dev/v1beta1
kind: Application
metadata:
name: color-serving
namespace: default
spec:
components:
-
name: color-model-serving
type: model-serving
properties:
protocol: tensorflow
predictors:- name: model1 replicas: 1 # v1 版本的模型流量为 50 traffic: 50 graph: name: my-model implementation: tensorflow # 模型地址,在 color-model 这个 pvc 中 /model/v1 门路下寄存了咱们的 v1 版本模型,所以通过 pvc://color-model/model/v1 指定模型的地址 modelUri: pvc://color-model/model/v1 - name: model2 replicas: 1 # v2 版本的模型流量为 50 traffic: 50 graph: name: my-model implementation: tensorflow # 模型地址,在 color-model 这个 pvc 中 /model/v2 门路下寄存了咱们的 v2 版本模型,所以通过 pvc://color-model/model/v2 指定模型的地址 modelUri: pvc://color-model/model/v2 -
name: color-rest-serving
type: webservice
dependsOn:- color-model-serving
properties:
image: fogdong/color-serving:v1
exposeType: LoadBalancer
env:- name: URL value: http://ambassador.vela-system.svc.cluster.local/seldon/default/color-model-serving/v1/models/my-model:predictports:
- port: 3333 expose: true
当模型部署实现后,通过 vela status <app-name> --endpoint 查看模型服务的地址:
| $ vela status color-serving –endpoint | ||
|---|---|---|
| CLUSTER | REF(KIND/NAMESPACE/NAME) | ENDPOINT |
| Service/vela-system/ambassador | http://47.251.36.228/seldon/d… | |
| Service/vela-system/ambassador | https://47.251.36.228/seldon/… | |
| Service/default/color-rest-serving | tcp://47.89.194.94:3333 |
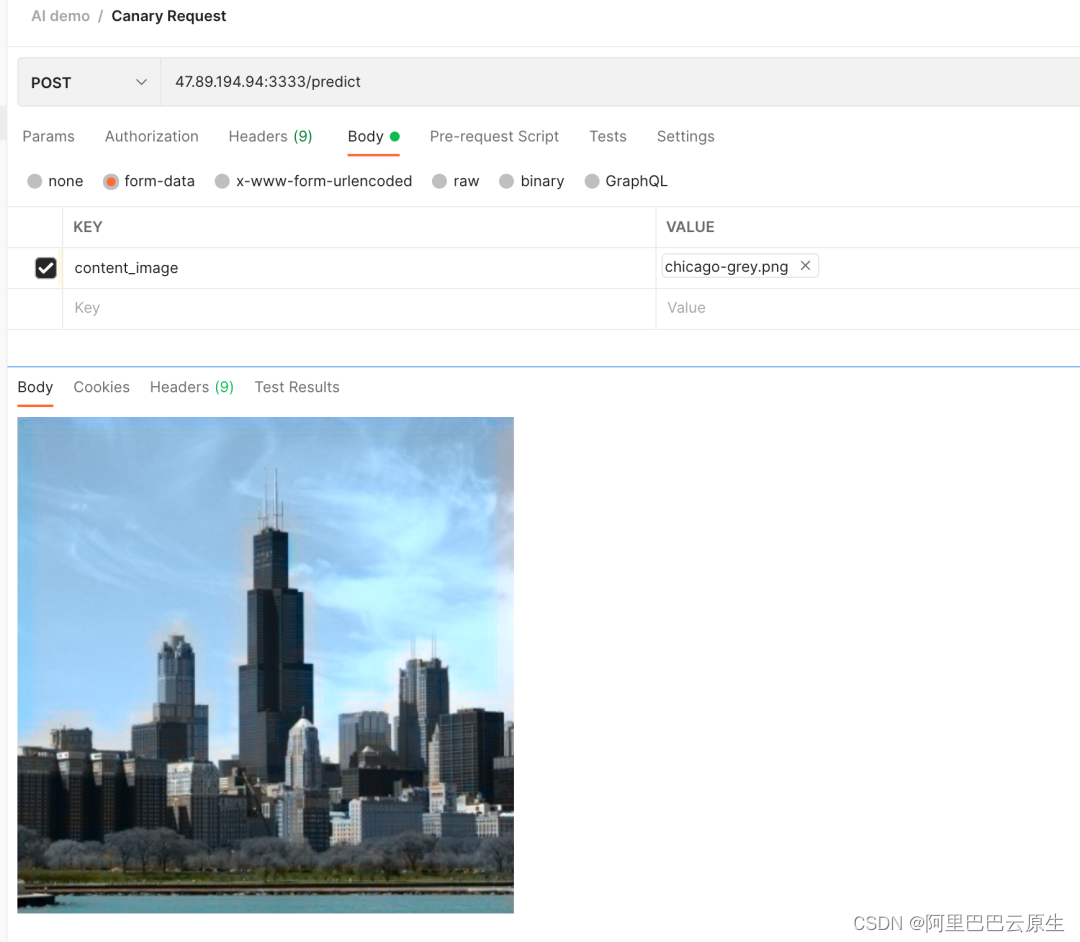
应用一张黑白的城市图片申请模型:

能够看到,第一次申请的后果如下。尽管天空和高空都被渲染成黑白了,然而城市自身还是黑白的:

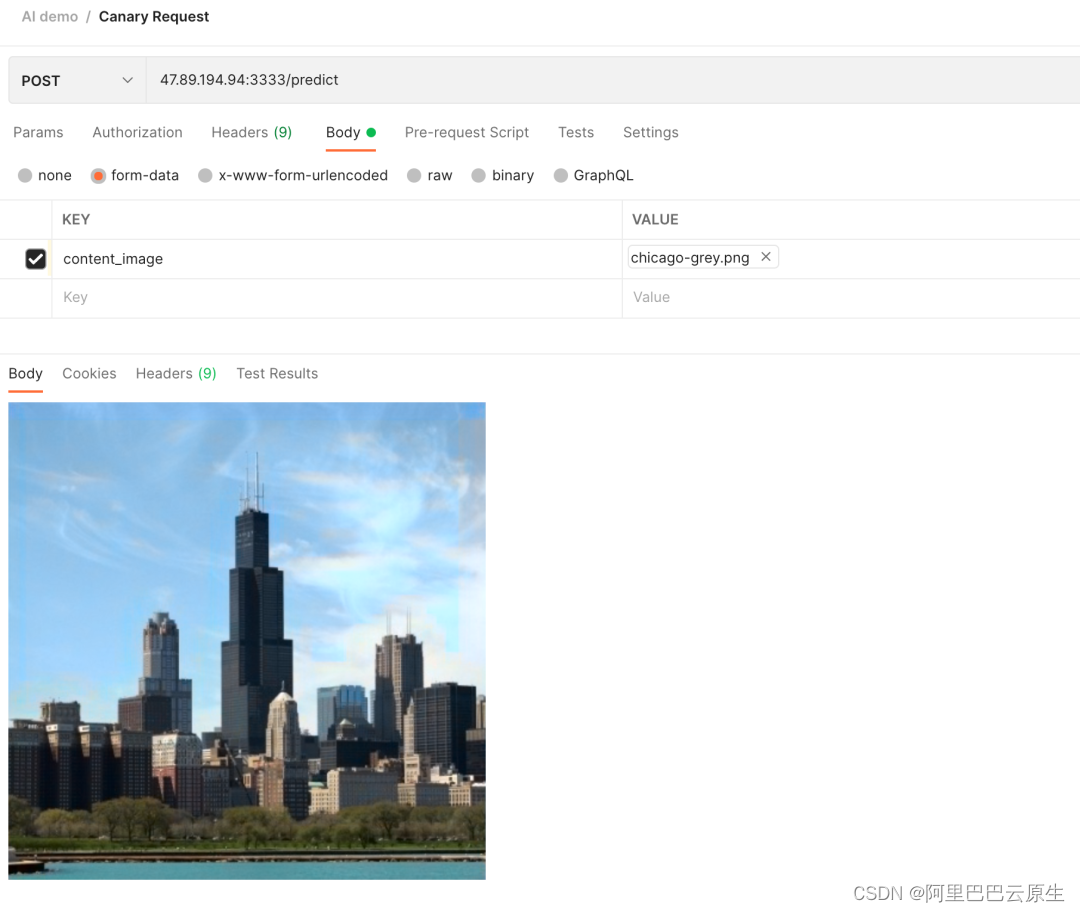
再次申请,能够看到,这次申请的后果中,天空、高空和城市都被渲染成了黑白:

通过对不同版本的模型进行流量散发,能够帮忙咱们更好地对模型后果进行判断。
## 模型服务:A/B 测试
同样一张黑白的图片,咱们既能够通过模型将其变成黑白的,也能够通过上传另一张格调图片,对原图进行格调迁徙。
对于用户来说,到底是黑白的图片好还是不同格调的图片更胜一筹?咱们能够通过进行 A/B 测试,来摸索这个问题。
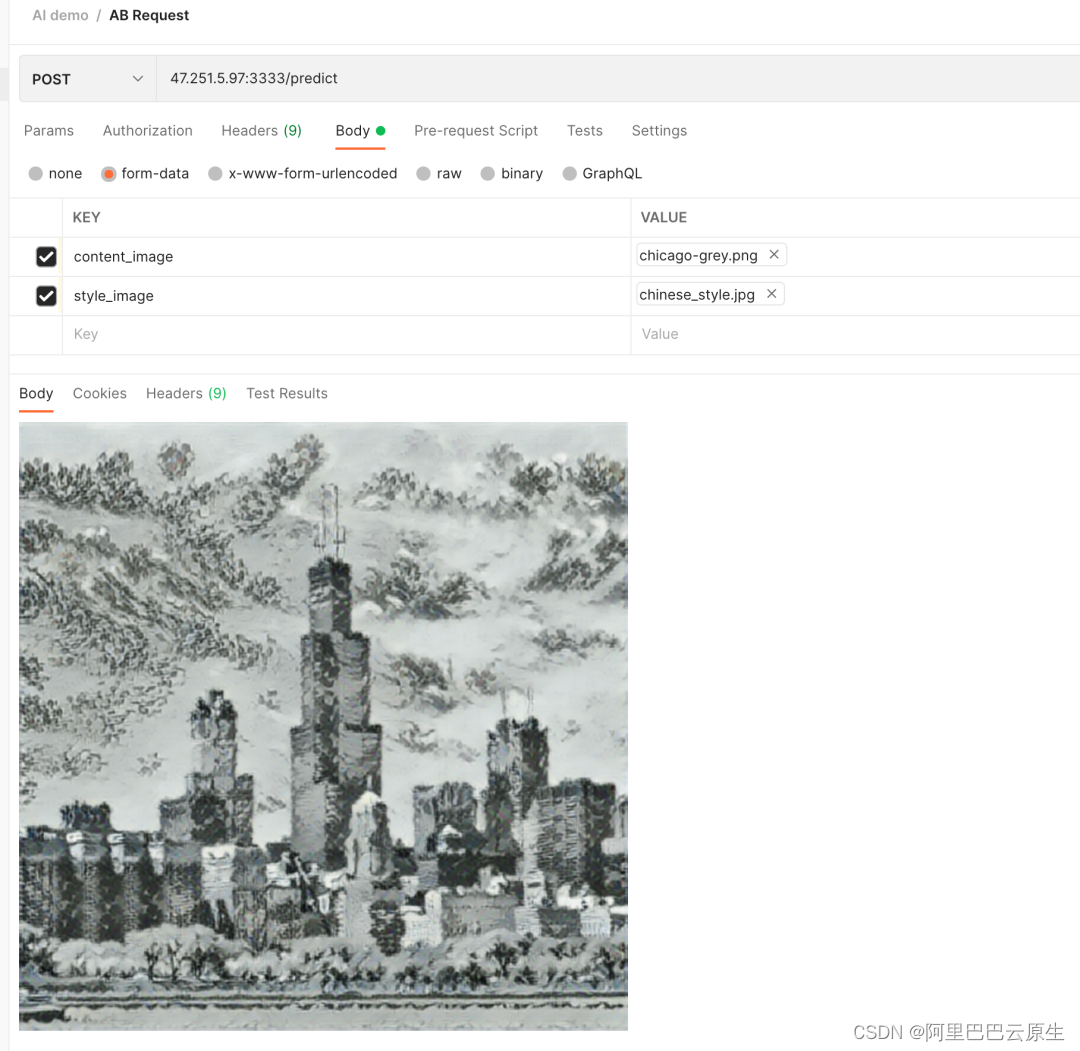
部署如下 YAML,通过设置 customRouting,将 Header 中带有 style: transfer 的申请,转发到格调迁徙的模型。同时,使这个格调迁徙的模型与黑白化的模型共用一个地址。
注:格调迁徙的模型来源于 TensorFlow Hub[4]
apiVersion: core.oam.dev/v1beta1
kind: Application
metadata:
name: color-style-ab-serving
namespace: default
spec:
components:
-
name: color-ab-serving
type: model-serving
properties:
protocol: tensorflow
predictors:- name: model1 replicas: 1 graph: name: my-model implementation: tensorflow modelUri: pvc://color-model/model/v2 -
name: style-ab-serving
type: model-serving
properties:
protocol: tensorflow
# 格调迁徙的模型须要的工夫较长,设置超时工夫使申请不会被超时
timeout: “10000”
customRouting:# 指定自定义 Header header: "style: transfer" # 指定自定义路由 serviceName: "color-ab-serving"predictors:
- name: model2 replicas: 1 graph: name: my-model implementation: tensorflow modelUri: pvc://style-model/model -
name: ab-rest-serving
type: webservice
dependsOn:- color-ab-serving
- style-ab-serving
properties:
image: fogdong/style-serving:v1
exposeType: LoadBalancer
env:- name: URL value: http://ambassador.vela-system.svc.cluster.local/seldon/default/color-ab-serving/v1/models/my-model:predictports:
- port: 3333 expose: true
部署胜利后,通过 vela status <app-name> --endpoint 查看模型服务的地址:
| $ vela status color-style-ab-serving –endpoint | ||
|---|---|---|
| CLUSTER | REF(KIND/NAMESPACE/NAME) | ENDPOINT |
| Service/vela-system/ambassador | http://47.251.36.228/seldon/d… | |
| Service/vela-system/ambassador | https://47.251.36.228/seldon/… | |
| Service/vela-system/ambassador | http://47.251.36.228/seldon/d… | |
| Service/vela-system/ambassador | https://47.251.36.228/seldon/… | |
| Service/default/ab-rest-serving | tcp://47.251.5.97:3333 |
这个利用中,两个服务各自有两个地址,然而第二个 style-ab-serving 的模型服务地址是有效的,因为这个模型服务曾经被指向了 color-ab-serving 的地址中。同样,咱们通过申请测试服务来查看模型成果。
首先,在不加 header 的状况下,图像会从黑白变为黑白:

咱们增加一个海浪的图片作为格调渲染:

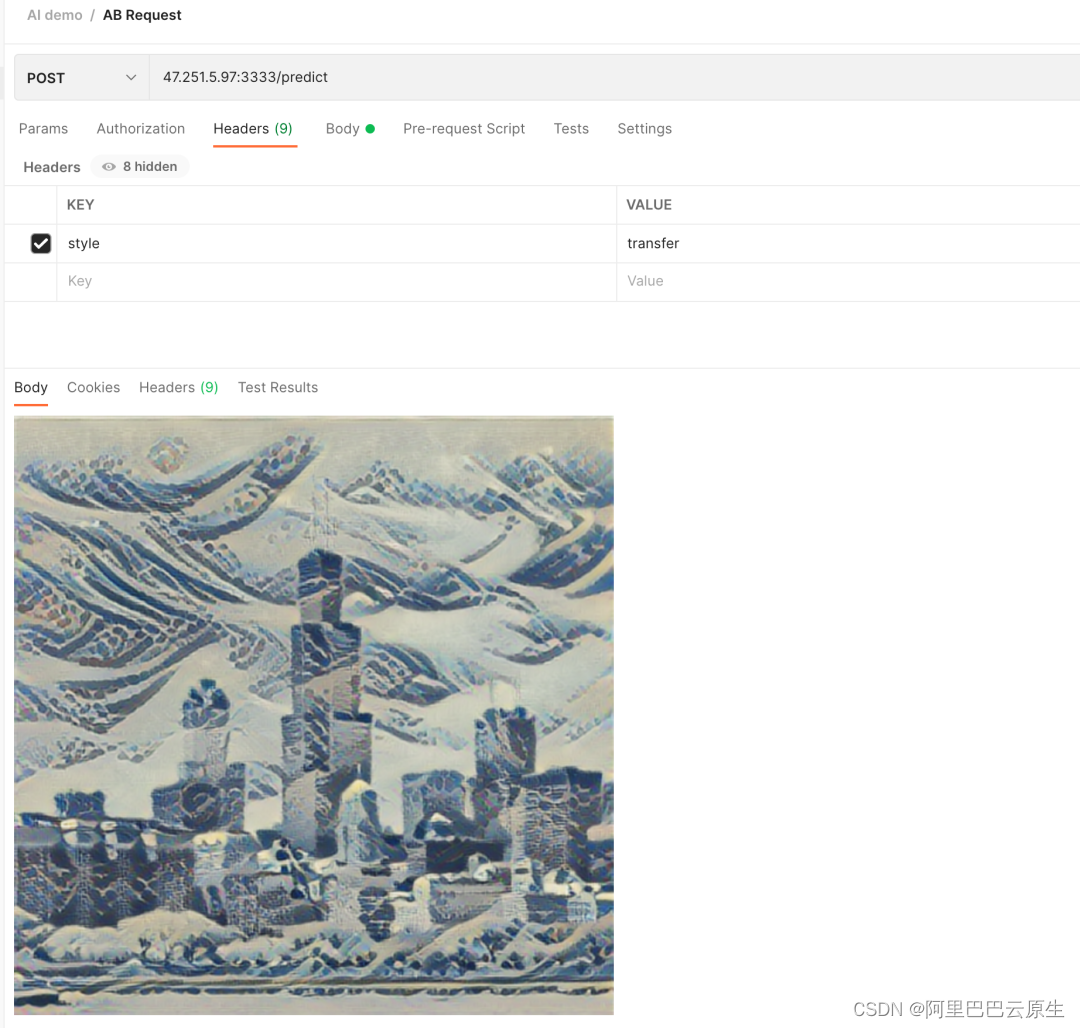
咱们为本次申请加上 style: transfer 的 Header,能够看到,城市变成了海浪格调:

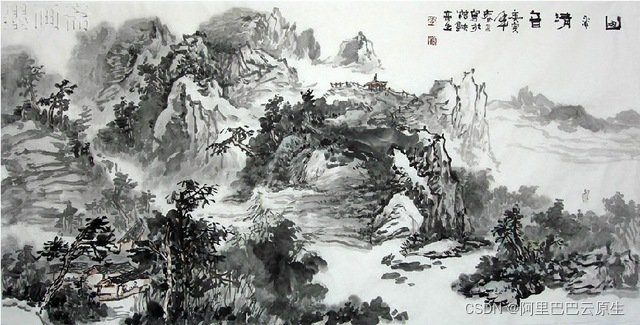
咱们还能够应用一张水墨画的图片作为格调渲染:

能够看到,这次城市变成了水墨画格调:

## 总结
通过 KubeVela 的 AI 插件,能够帮忙你更便捷地进行模型训练与模型服务。
除此之外,通过与 KubeVela 的联合,咱们还能将测试完成果的模型通过 KubeVela 的多环境性能,下发到不同的环境中,从而实现模型的灵便部署。
## 相干链接
[1] KubeVela Samples
https://github.com/oam-dev/samples/tree/master/11.Machine_Learning_Demo
[2] KubeVela AI 插件文档
https://kubevela.io/zh/docs/next/reference/addons/ai
[3] emilwallner/Coloring-greyscale-images
https://github.com/emilwallner/Coloring-greyscale-images
[4]TensorFlow Hub
https://tfhub.dev/google/magenta/arbitrary-image-stylization-v1-256/2
发表回复